آموزش نصب و راه اندازی افزونه گوتنبرگ گام به گام.
افزونه گوتنبرگ یک پلاگین ویرایش متن است که به شما کمک میکند برای نوشته های خود تغییرات آماده ای فراهم کنید.و به سادگی تغییرات را در مقاله ها و نوشته های خود اعمال کنید.

گوتنبرگ چیست ؟
گوتنبرگ یک ویرایشگر از نوع بلوک در وردپرس است که به شما امکان ایجاد و یا تغییر در نوشتهها و برگهها را تنها با کشیدن و رها کردن (Drag & Drop) میدهد.
اما آنچه که سبب تمایز ویرایشگر گوتنبرگ با نسخه قبلی یعنی ویرایشگر کلاسیک میشود این است که دیگر برای ایجاد المانهایی مانند دکمههای سفارشی، جداول، کد کوتاه و ذخیره سازی به صورت ajax، نیاز به نصب افزونه مجزا ندارید و صرفا با استفاده از ویرایشگر گوتنبرگ میتوانید این المانها را به سایت خود اضافه نمایید.
قابلیتهای ویرایشگر گوتنبرگ
در ویرایشگر کلاسیک وردپرس نیاز بود تا برای قرار دادن یک سری امکانات به محتوای خود از تعدادی افزونه استفاده کنید. اما در ویرایشگر گوتنبرگ برای انجام برخی کارها نیازی به نصب افزونه نیست.
- ایجاد یک دکمه
- اضافه کردن کد کوتاه در مقالات
- ایجاد کدهای دستوری
- ساخت HTML سفارشی
- ایجاد جدول
تکنولوژیهای جدید در گوتنبرگ
در ویرایشگر جدید وردپرس، علاوه بر امکانات اضافه شدهای که در بالا ذکر شد، یک تکنولوژی جدید برای وردپرس نیز ارائه شده است؛ گوتنبرگ از تعداد زیادی از جاوا اسکریپت مانند فریم ورک react استفاده میکند.
مقاله پیشنهادی : افکت گذاری تصاویر با افزونه Amazing Hover Effects در وردپرس
شما میتوانید از تعداد زیادی افزونه در ویرایشگر گوتنبرگ مانند افزونه Advanced Custom Fields یا CMB2 استفاده کنید. این افزونهها در جعبههای متا نگهداری میشوند. این جعبهها در پایین و کنار ویرایشگر جاری قرار دارند. خوشبختانه این ویرایشگر با ویژوال کامپوزر هم سازگاری دارد.
مزیت وجود بلوکها در گوتنبرگ
یکی از مزیتهای بلوک بندی گوتنبرگ این است که به طور مثال، برای نوشتن یک مقاله در گوتنبرگ، نیاز دارید تا از یک بلوک “بند” (پاراگراف) استفاده کنید و برای نوشتن پاراگراف بعدی باید دوباره یک بلوک بند دیگر ایجاد کنید. اینکه ما باید برای ایجاد هر بخش، از بلوک های جدید استفاده کنیم، باعث میشود تا اگر یک قسمت از بلوک شما خراب شود، به بلوک های دیگر آسیبی نزند و بدون تغییر باقی میمانند.
نکته مهم دیگر اضافه شدن قابلیت ذخیره سازی گوتنبرگ به صورت ajax است که باعث میشود تا در حین نوشتن مقالات خود، به طور مداوم ذخیره سازیهای خودکار صورت بگیرد.
حال بریم سراغ کار با افزونه گوتنبرگ
در این بخش تمامی مراحل آشنایی را به شما عزیزان آموزش میدهیم.
تمامی مراحل بصورت تصویری در خدمت شما عزیزان قرار گرفته است.
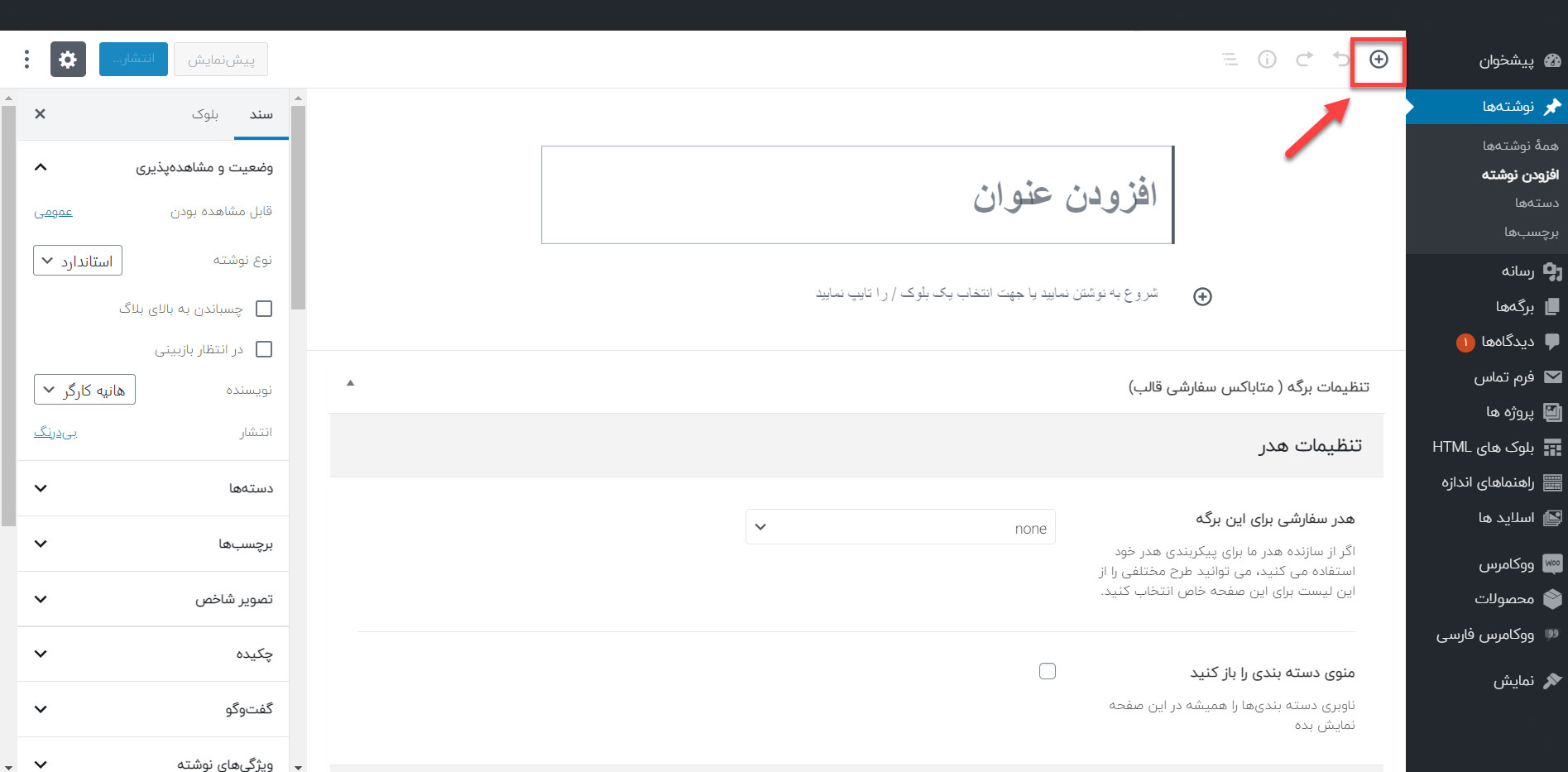
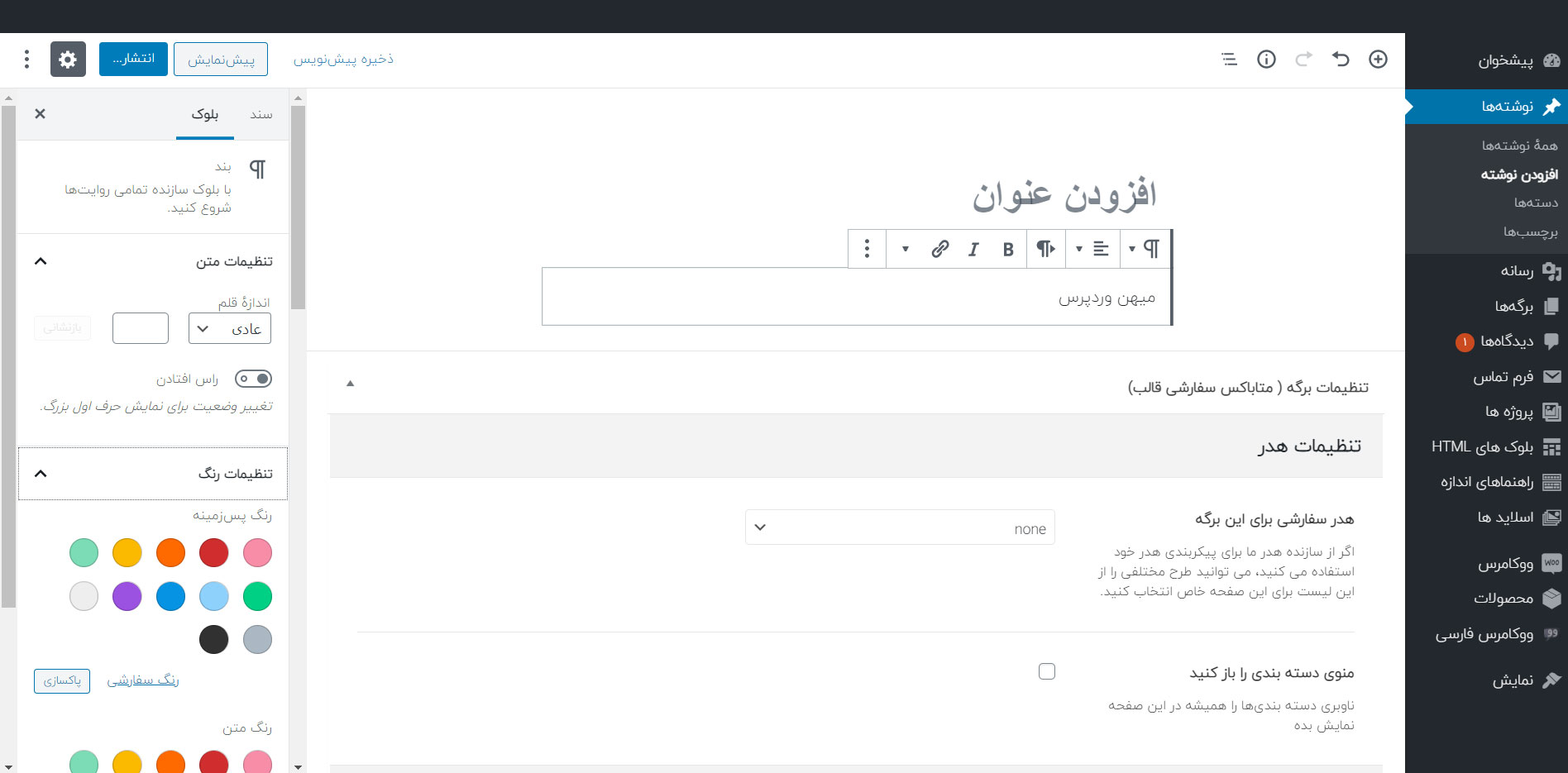
از پیشخوان وردپرس >> افزودن نوشته جدید را کلیک کنید تا وارد ویرایشگر گوتنبرگ شوید.
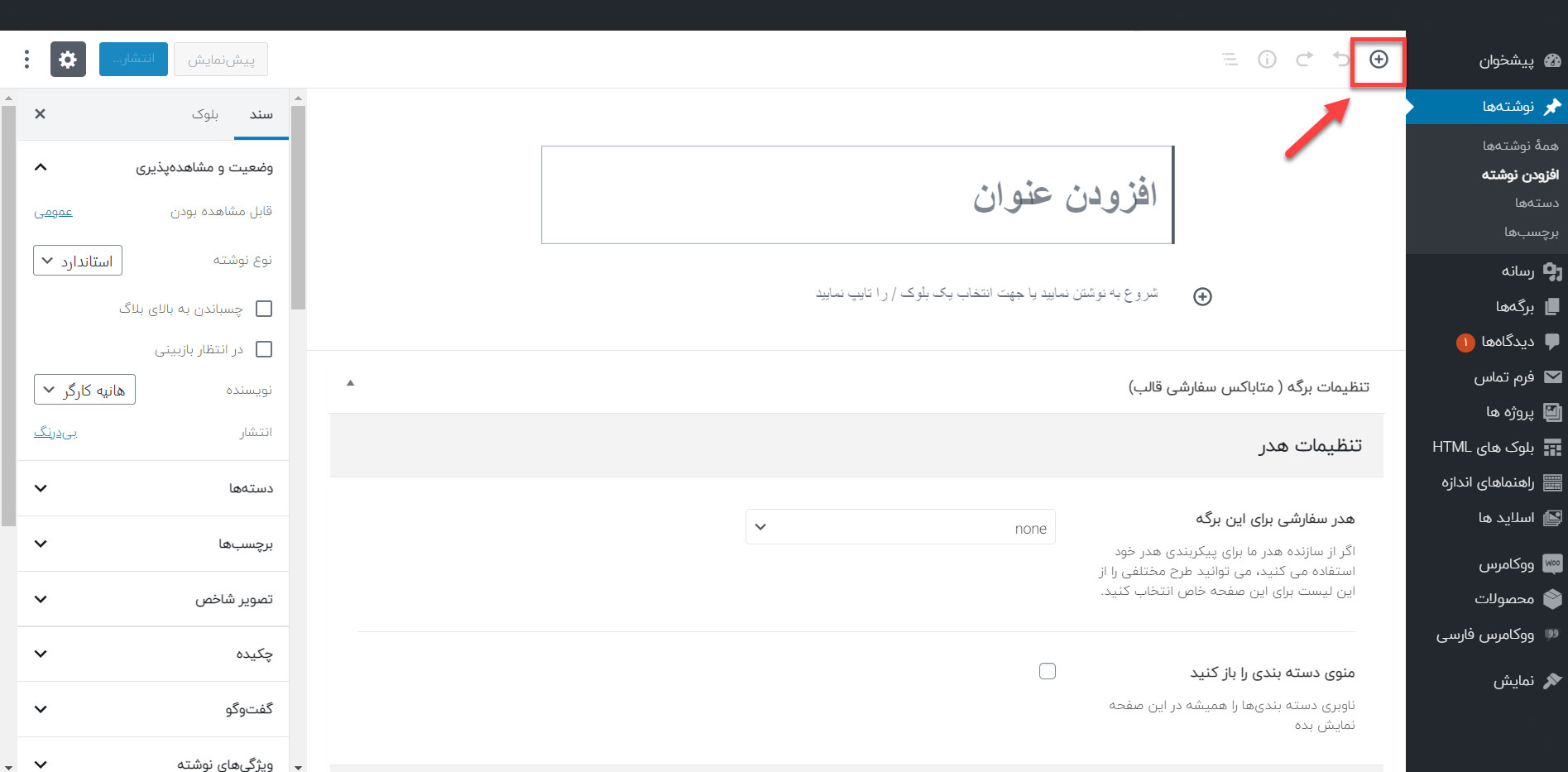
در صفحه جدیدی که باز میشود، قسمتی که “شروع به نوشتن نمایید یا جهت انتخاب یک بلوک/ را تایپ نمایید” کلیک کنید تا یک بلوک متن ساخته میشود.
اگر دکمه ایجاد بلوک جدید را کلیک کنید میتوانید نوع بلوک خود را انتخاب کنید و کار خود را شروع کنید.

یا از دکمه بالا-راست هم میتوانید نوع بلوک خود را مشخص کنید.

بلوکهای گوتنبرگ قابلیتهایی نظیر بلوک بند (پاراگراف)، تصویر، تیتر (عنوان)، گالری، فهرست، گفتاورد (نقل قول کردن)، صوت، رویه، پرونده و ویدئو میباشد.
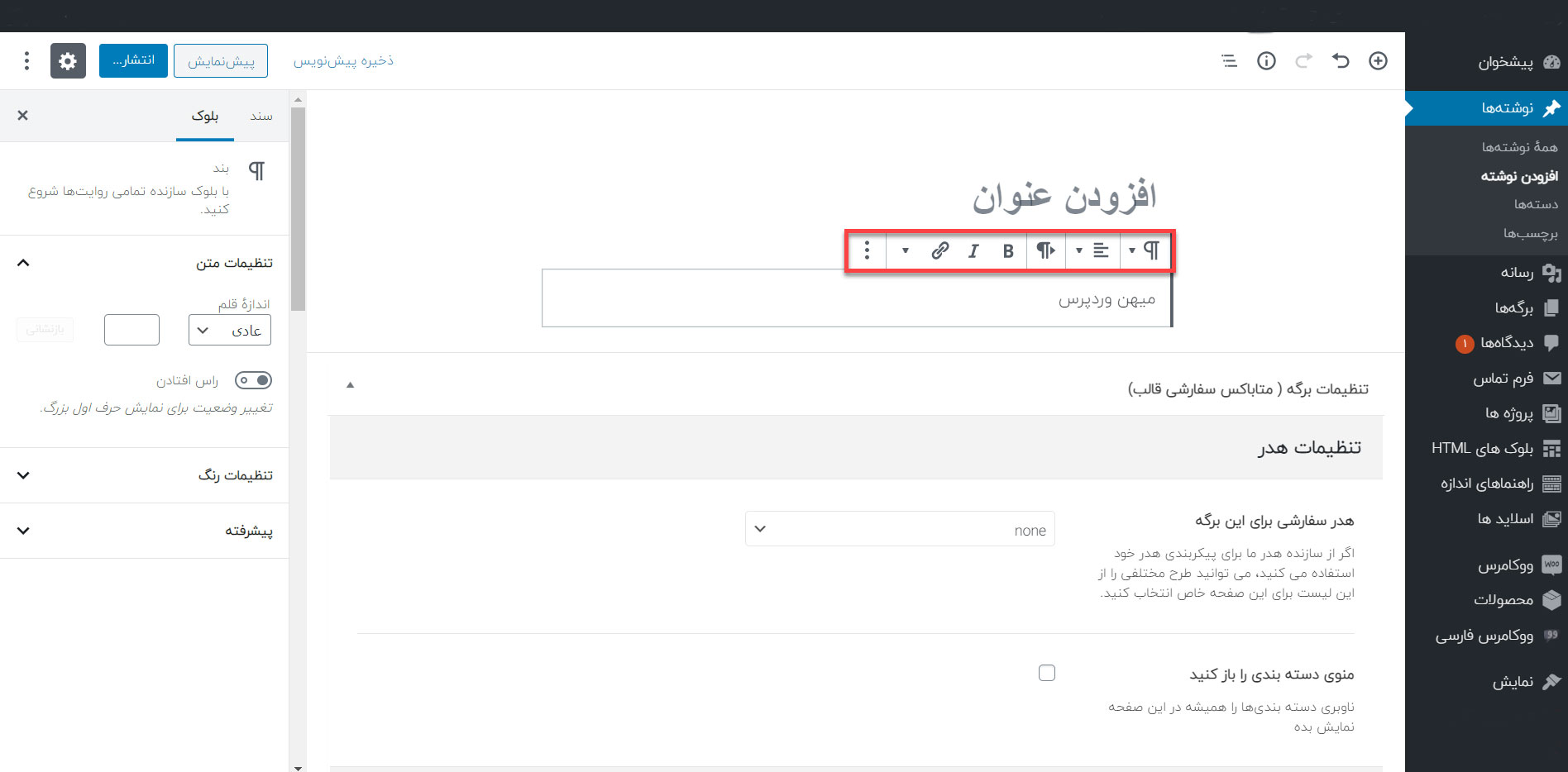
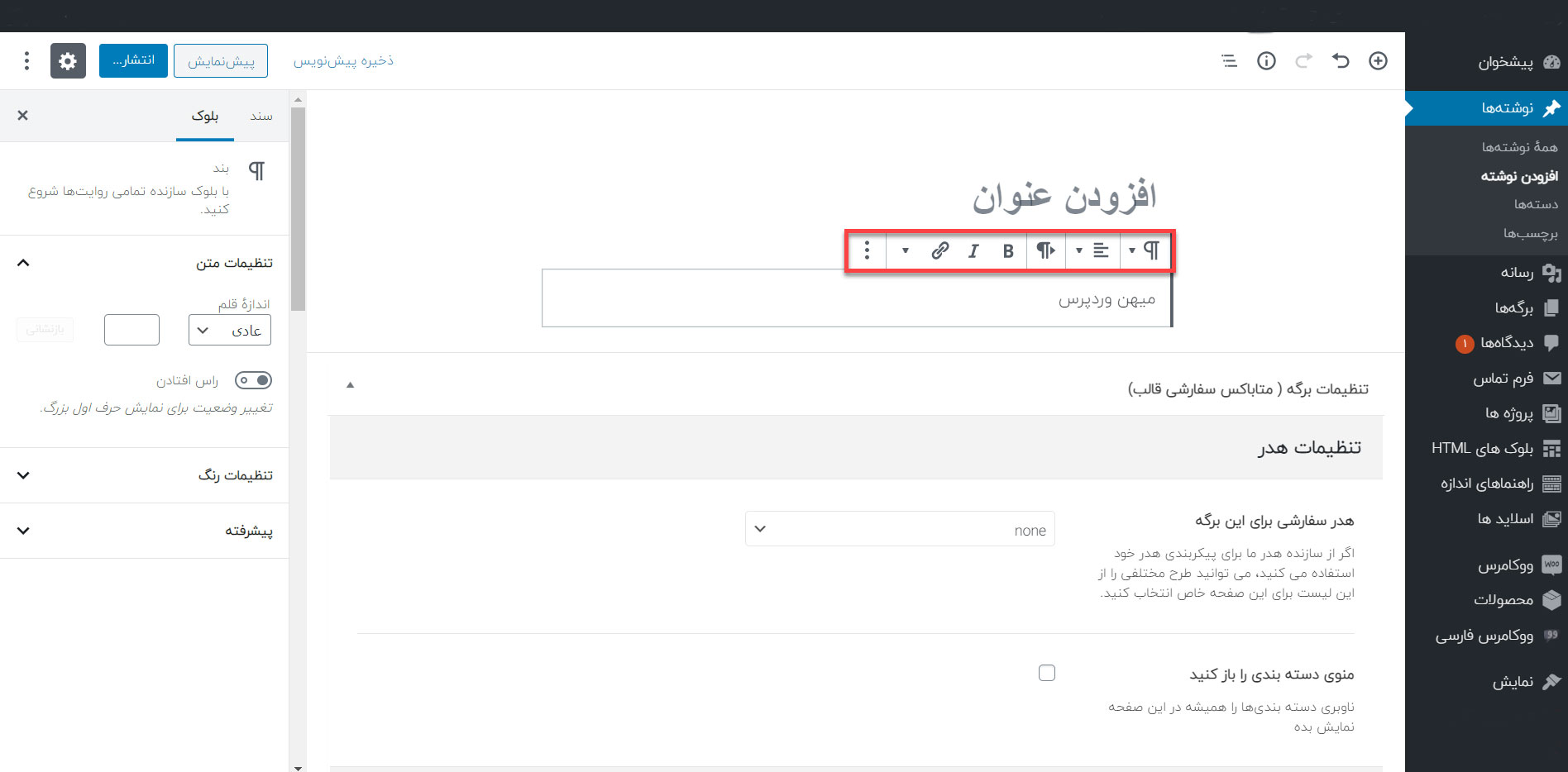
با انتخاب هر بلوک یک نوار ابزار بالای بلوک مورد نظر نمایش داده میشود. برای مثال اگر یک بلوک متنی بسازید با کلیک بر روی آن بلوک، یک نوار ظاهر میشود که میتوانید تنظیمات پاراگراف، سایز، لینک و موارد دیگر را از این نوار ابزار برای بلوک متنی خود تنظیم کنید.

سفارسی سازی در گوتنبرگ
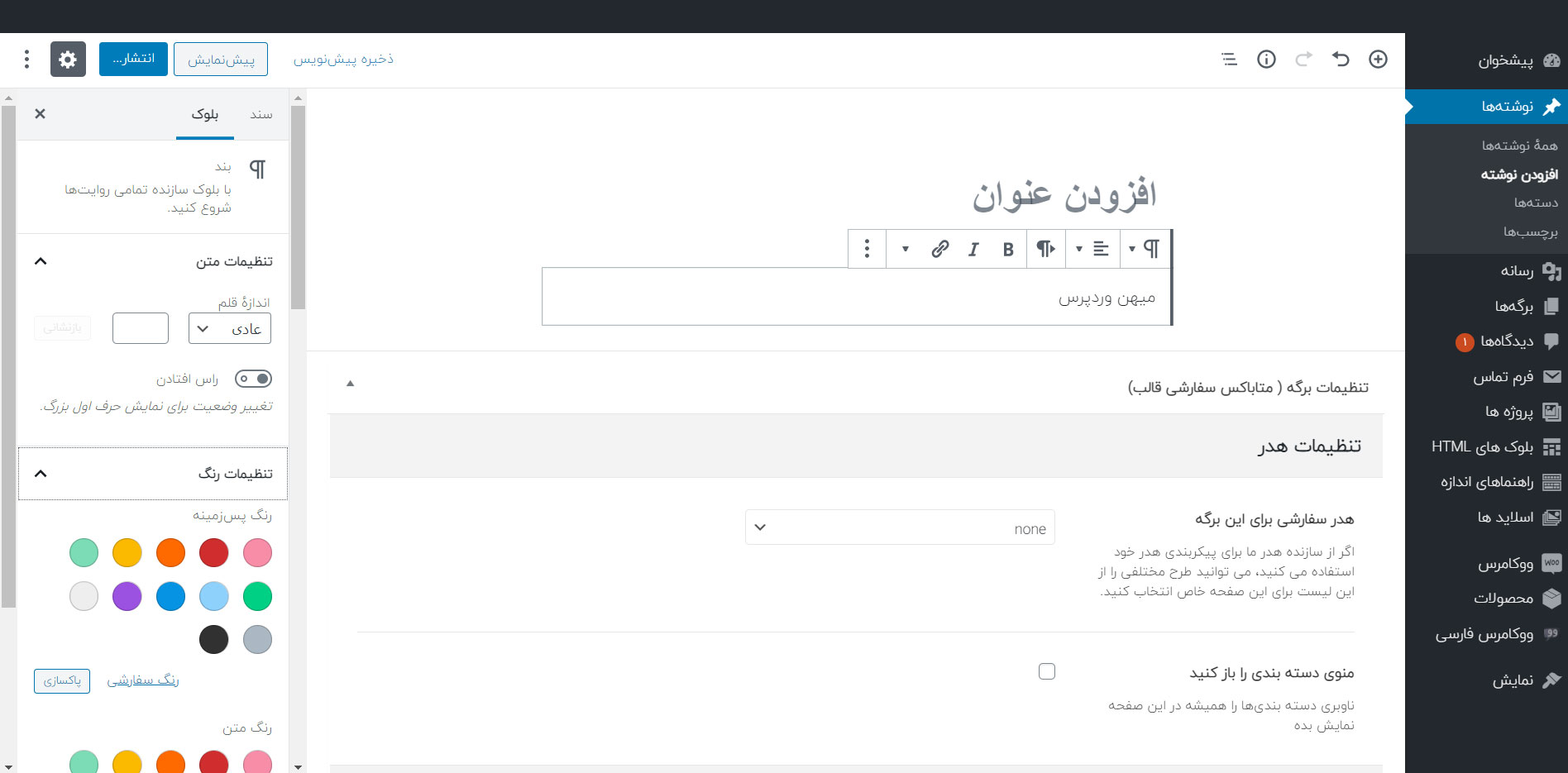
در سمت چپ صفحه ویرایشگر یک منوی تنظیمات وجود دارد. با استفاده از آن میتوانید محتواهای ایجاد شده خود را با استفاده از رنگها به صورت سفارشی ایجاد کنید.

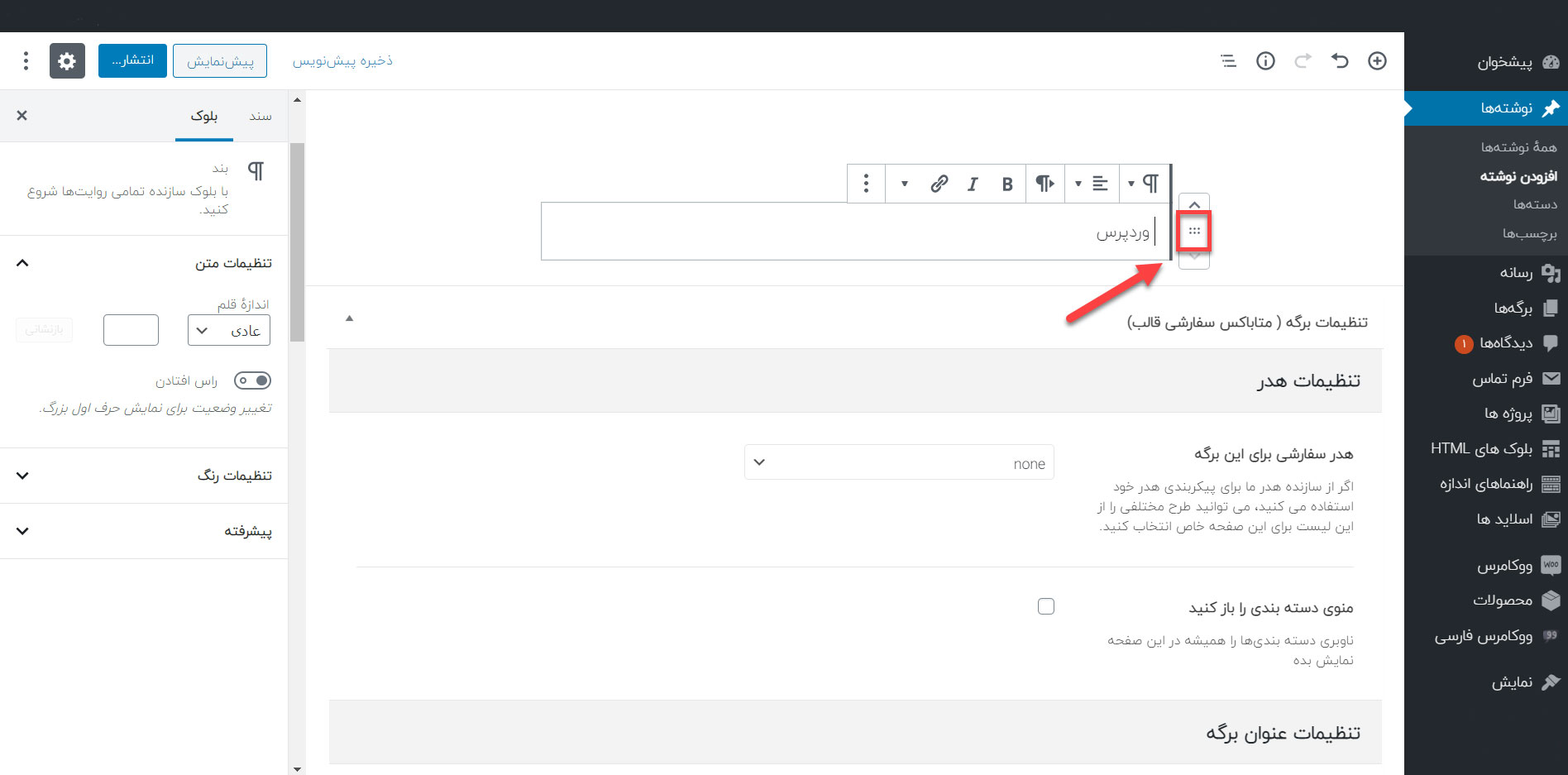
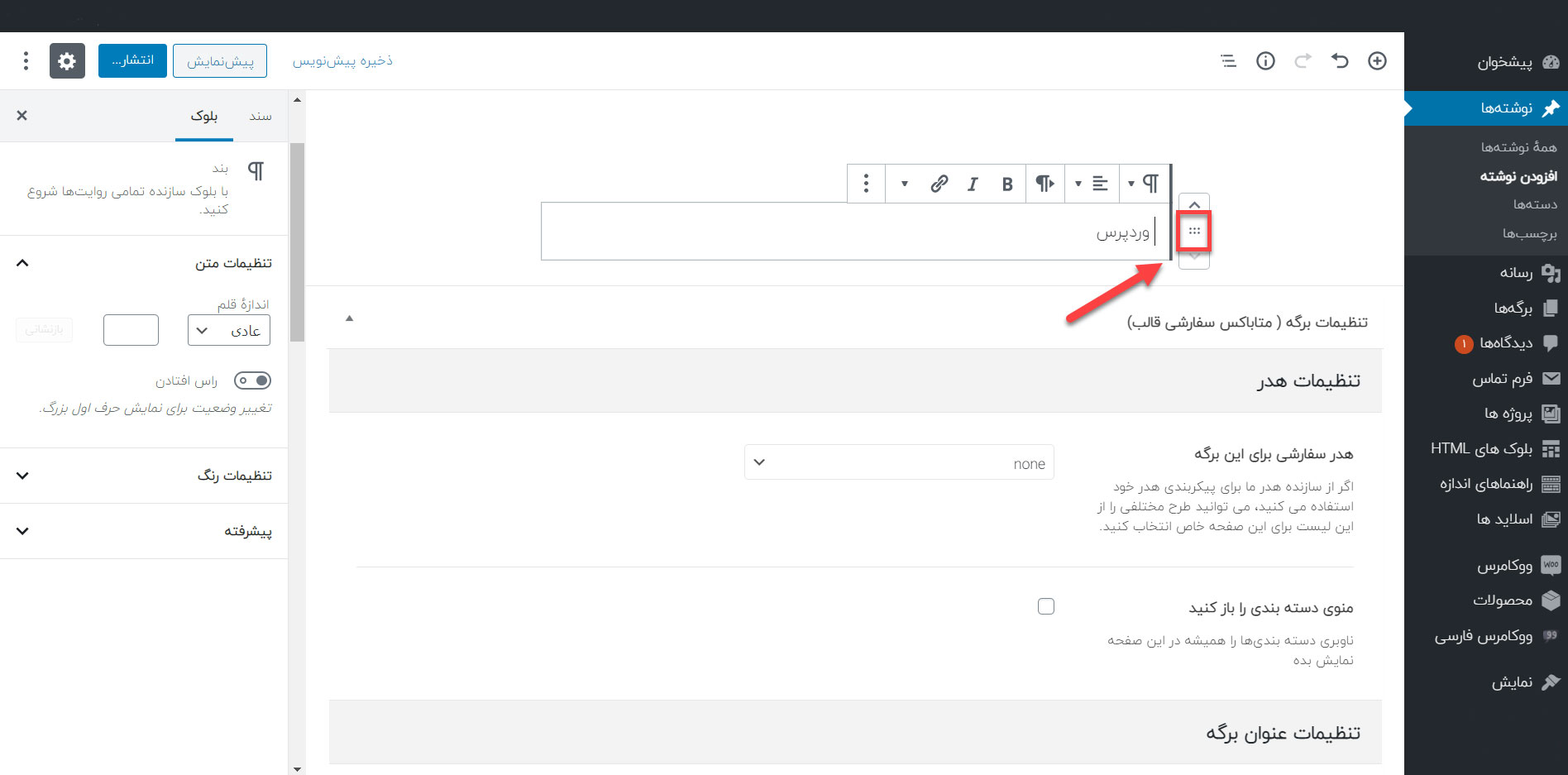
در این ویرایشگر جذاب شما توانایی جابجا کردن بلوکها را دارید. زمانیکه در یک بلوک قرار دارید یک جعبه ابزار در سمت راست بلوک مورد نظر ایجاد میشود. به این صورت که با کلیک بر روی آن گزینه، گرفتن دکمه ماوس و جابجا کردن آن میتوانید بلوک مورد نظر خود را به هر قسمت از نوشته خود منتقل کنید. این قابلیت یکی از کاربردیترین ویژگیهای ویرایشگر گوتنبرگ است.

ساخت بلوک از پیشساخته
این ویرایشگر توانایی ساخت بلوکهای اختصاصی را هم دارد. به این صورت که شما یک بلوک اختصاصی میسازید و در مقالات یا محتواهای دیگرِ سایت میتوانید از آن استفاده کنید.
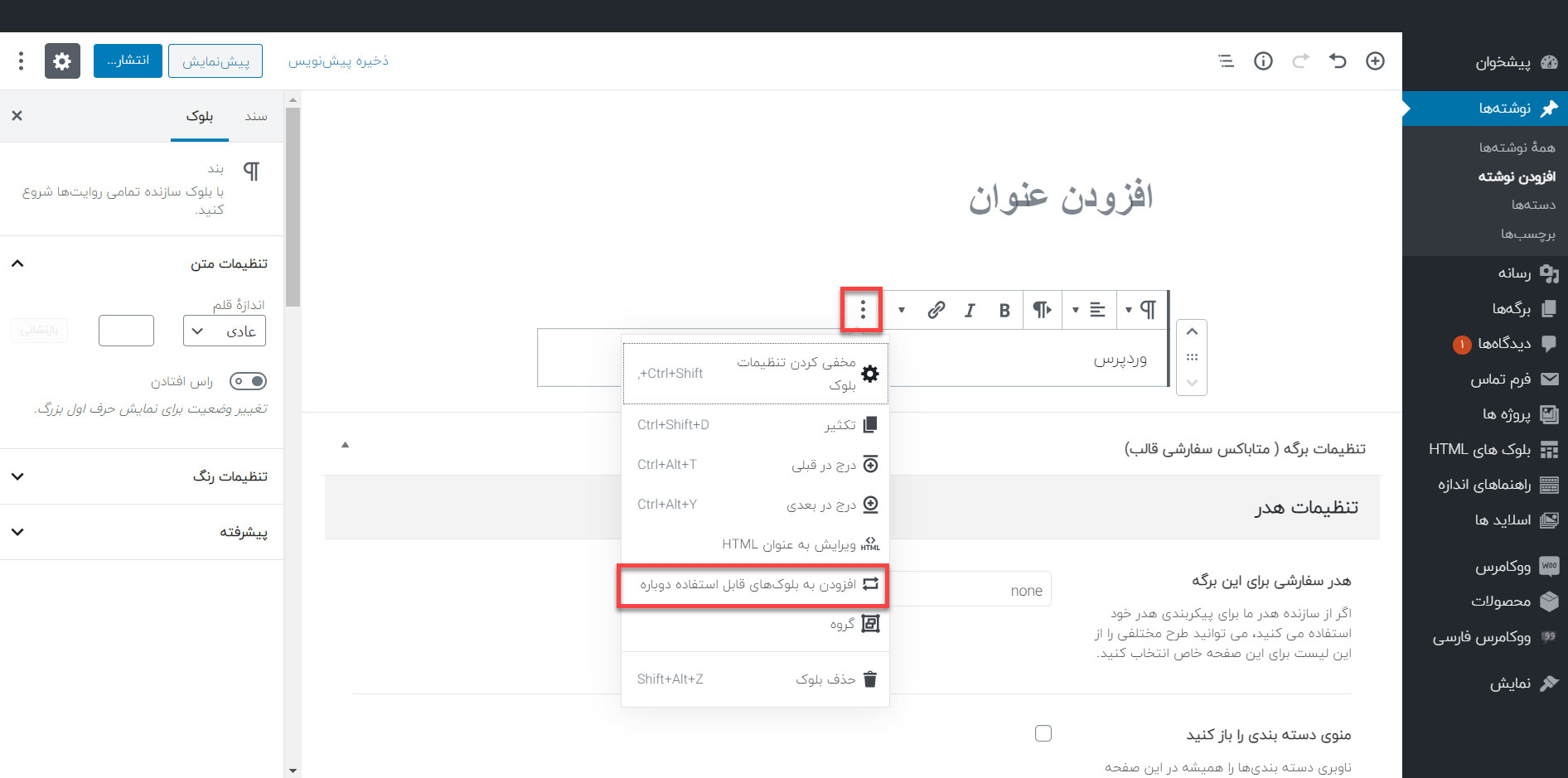
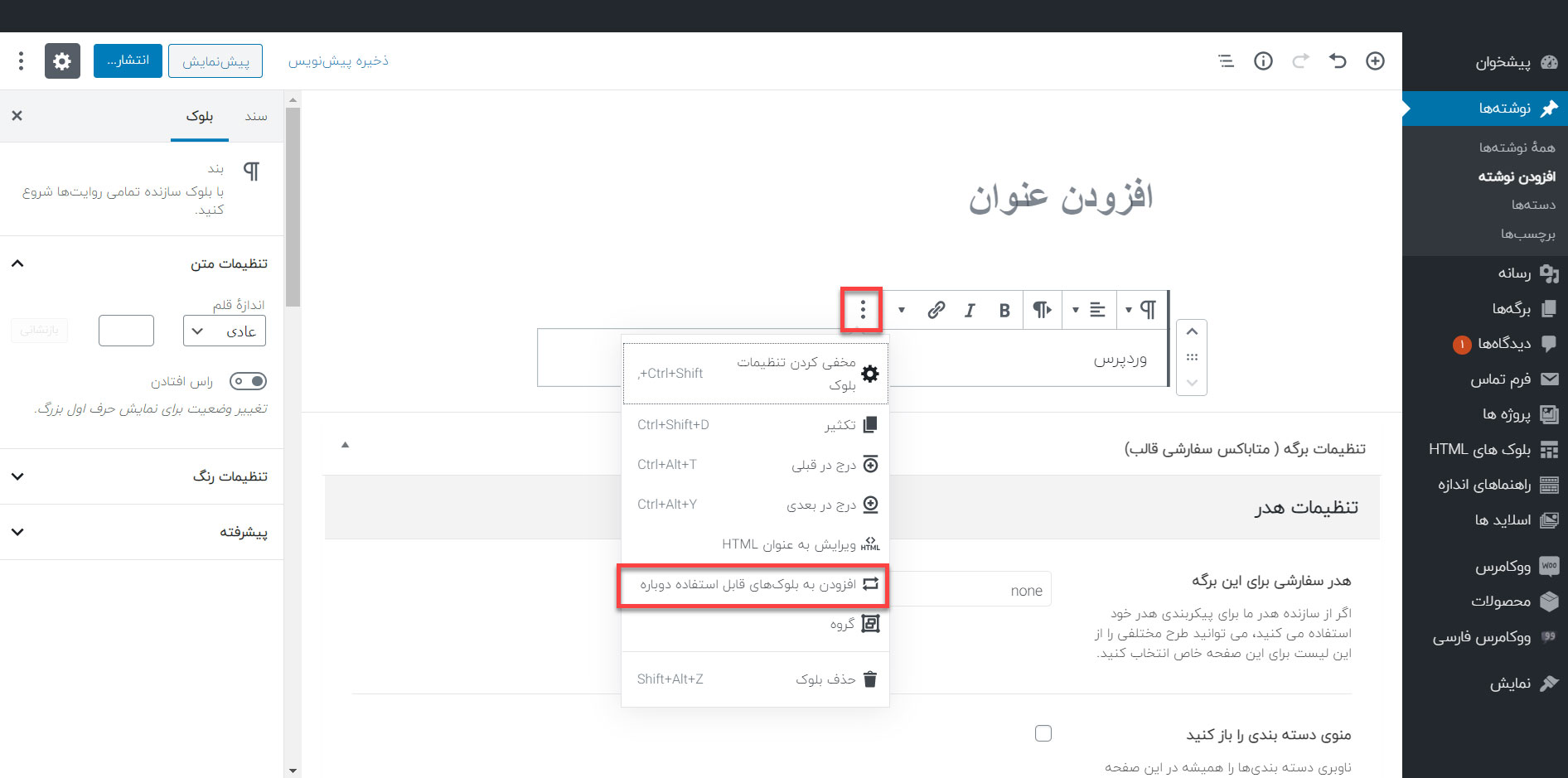
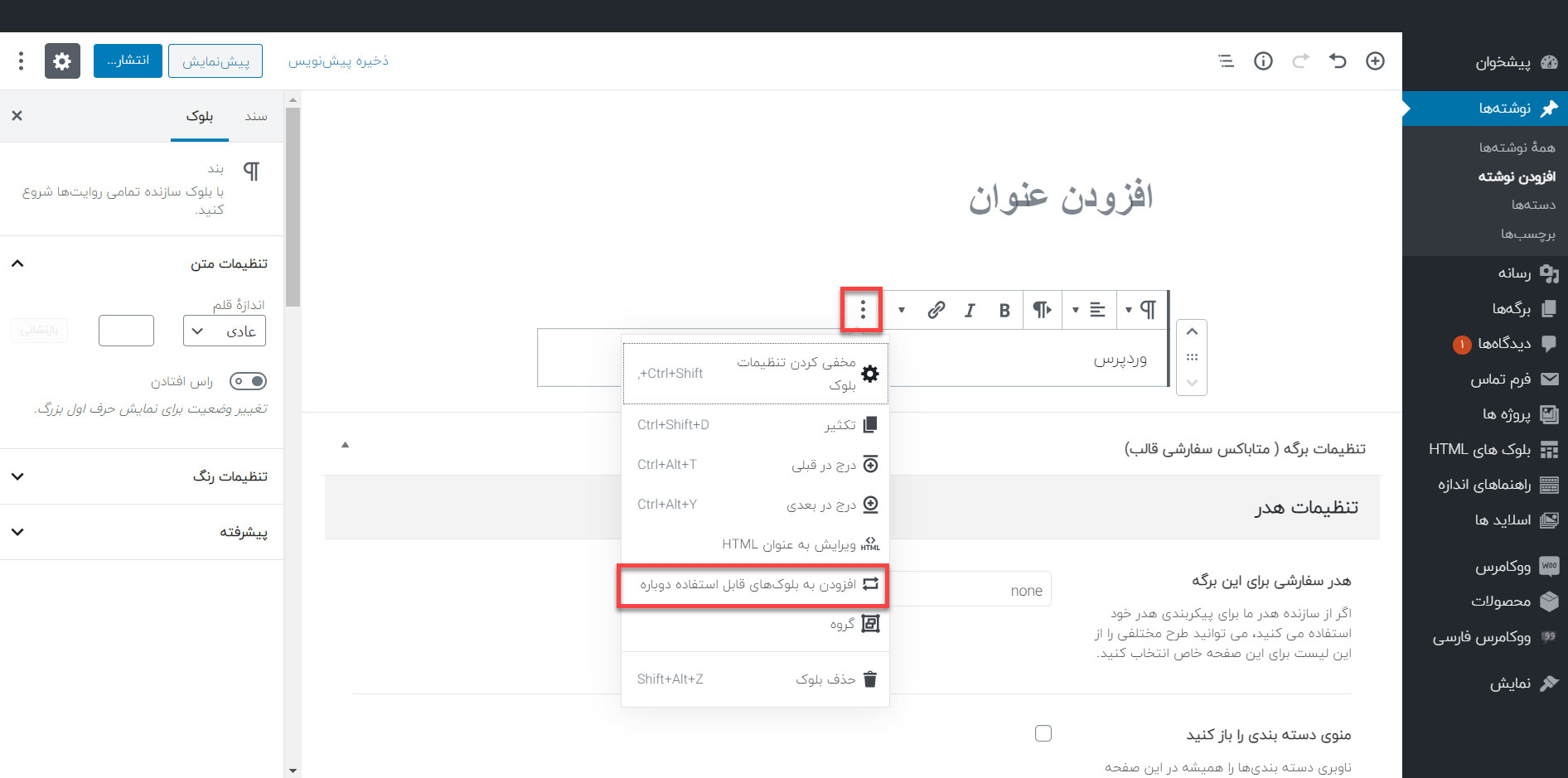
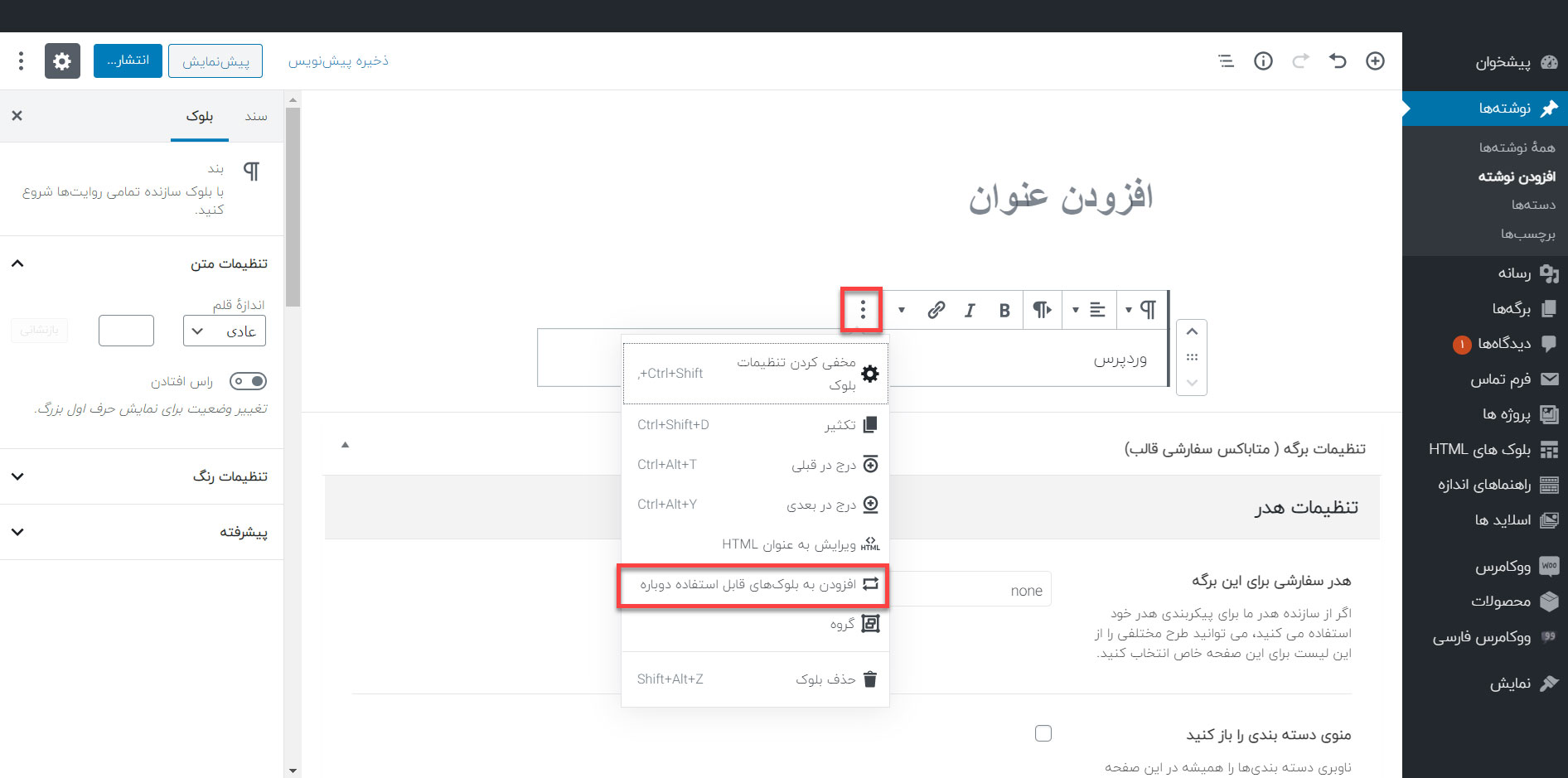
برای این کار باید یک بلوک بسازید، محتوای خود را وارد کنید، روی بلوک مورد نظر کلیک کنید، از کادری که ایجاد میشود دکمه سه نقطه را کلیک کنید. از منوی باز شده گزینه “افزودن به بلوکهای قابل استفاده دوباره” را انتخاب کنید.

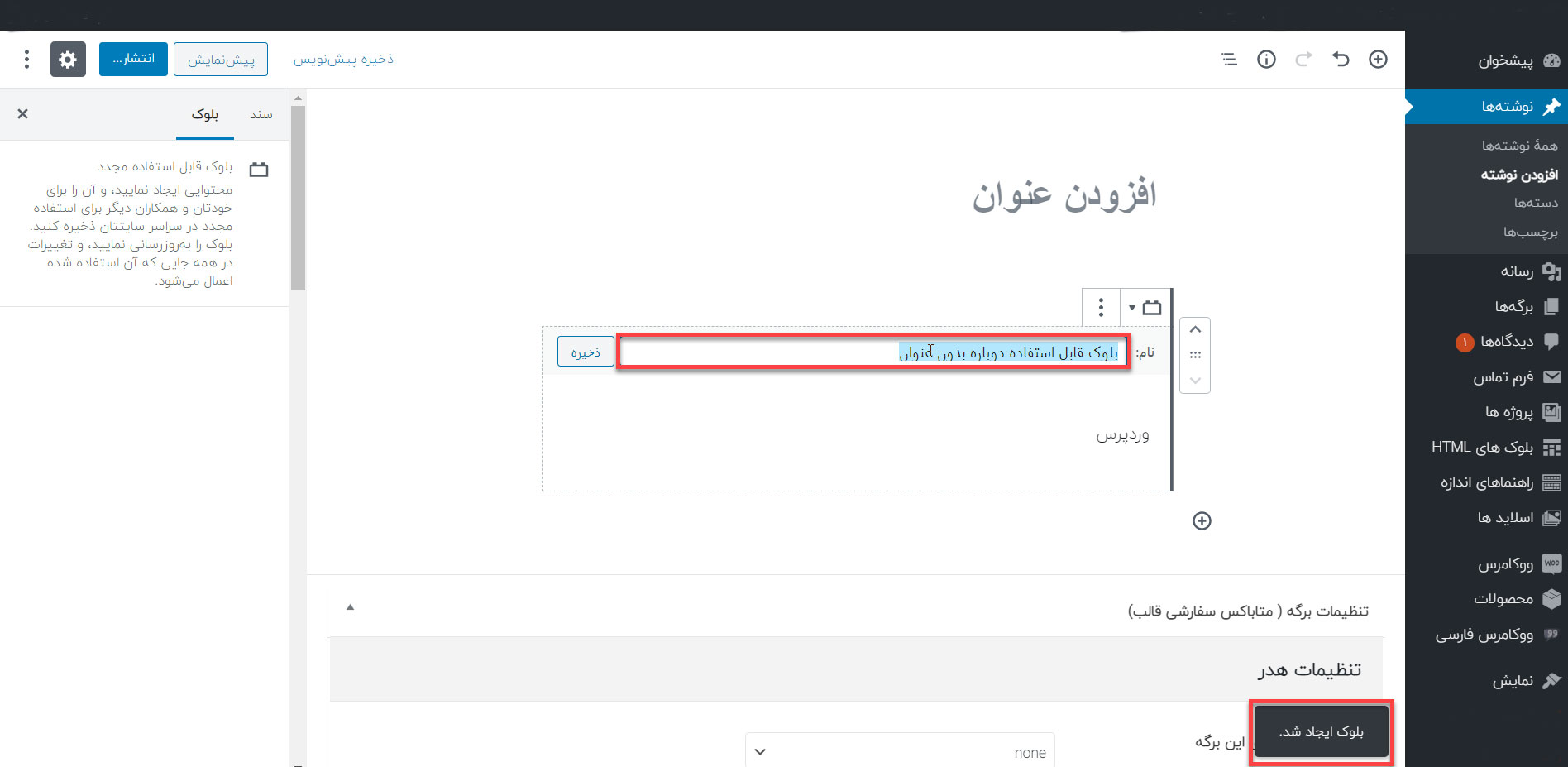
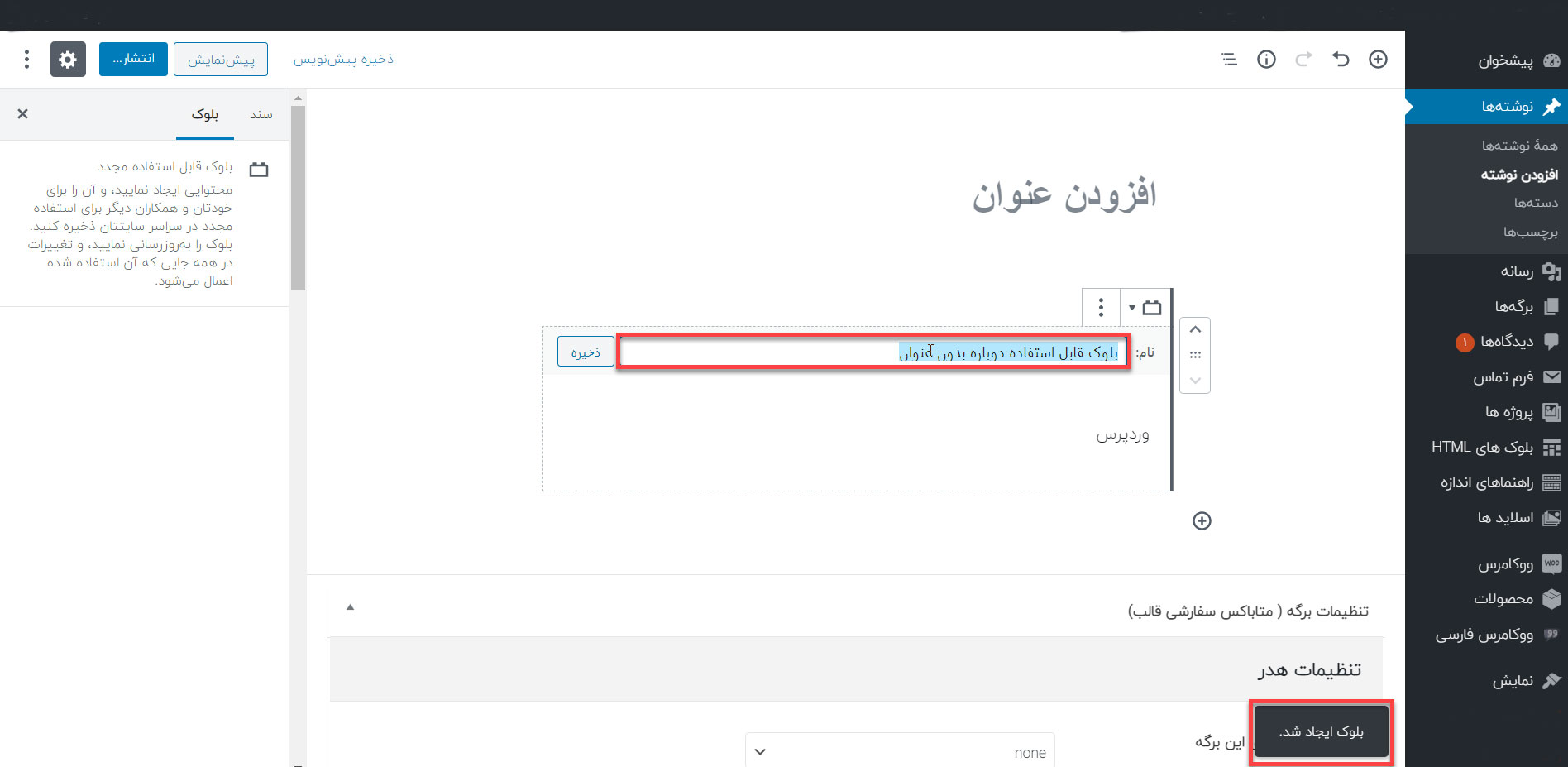
نام بلوک مورد نظر خود را وارد و دکمه “ذخیره” را وارد کنید.

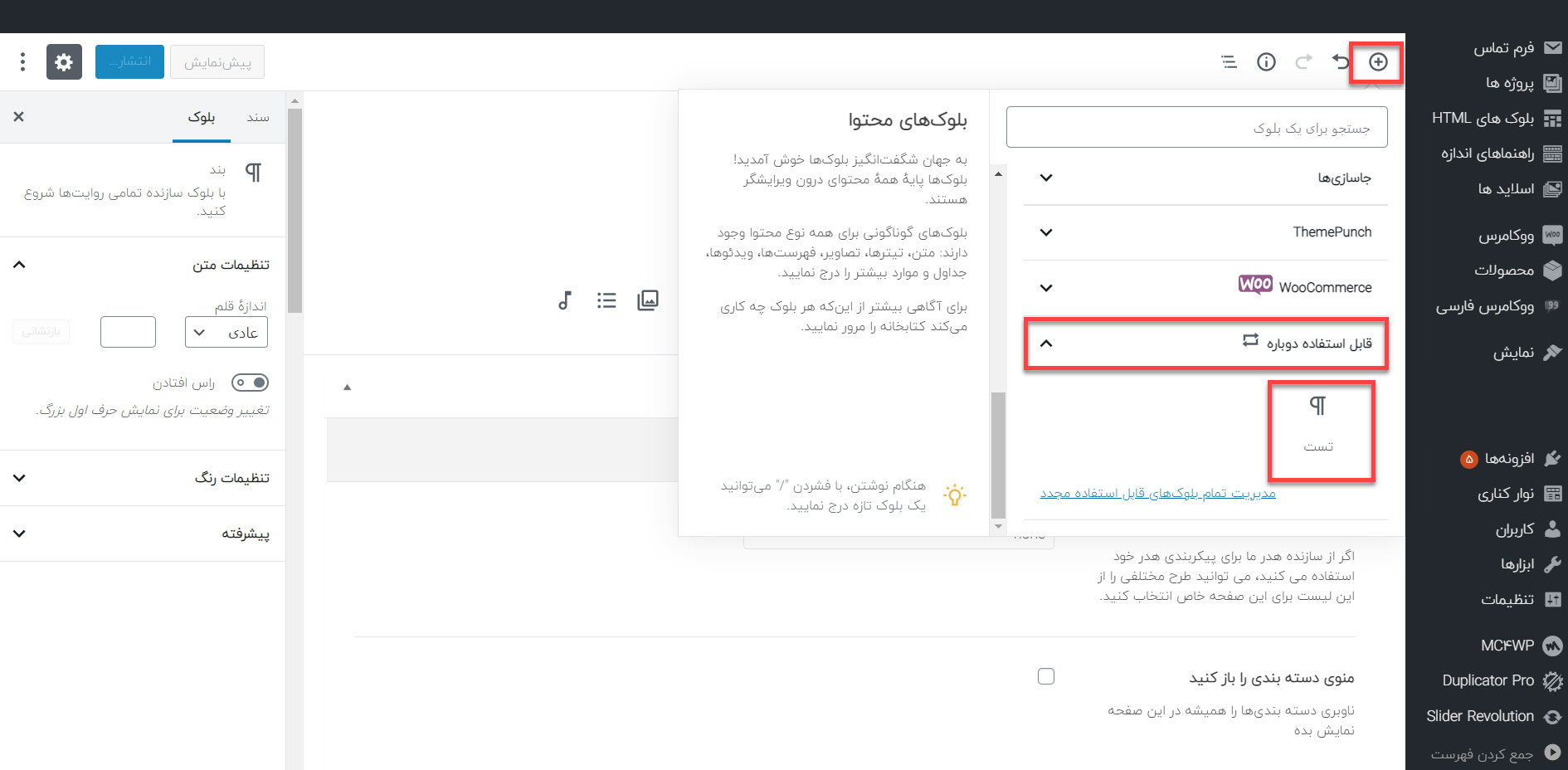
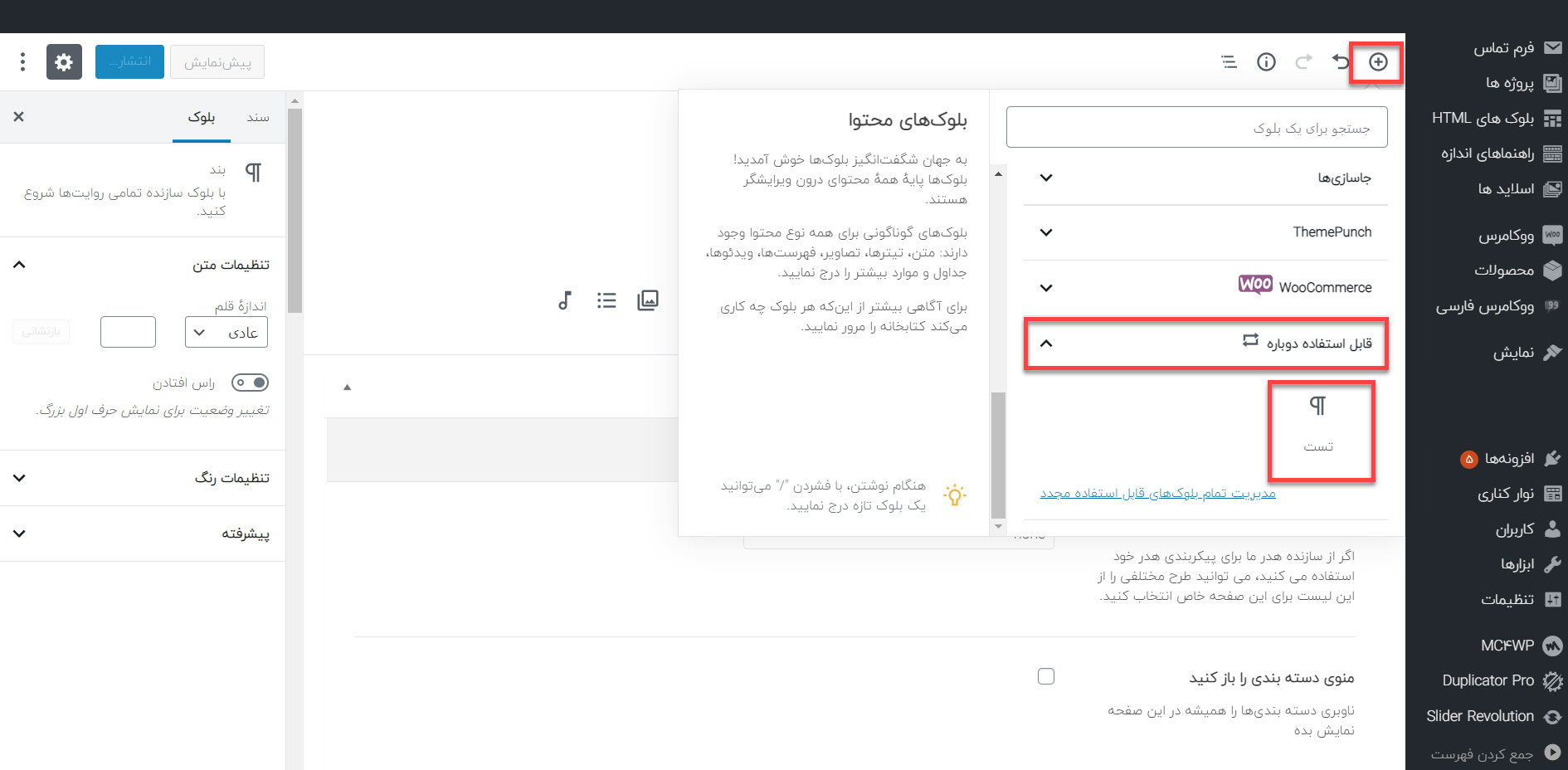
برای استفاده از بلوک اختصاصی باید یک برگه یا نوشته جدید که میخواهید از بلوک اختصاصی خود در آن استفاده کنید ایجاد کنید. روی دکمه مثبت کلیک کنید تا منوی انتخاب بلوکها نمایش داده شود. منو را اسکرول کنید و در انتهای آن گزینه “قابل استفاده دوباره” را کلیک کنید تا لیست بلوکهای اختصاصی را به شما نمایش دهد؛ همچنین میتوانید اسم بلوک مورد نظر خود را جستجو کنید.

ایجاد دکمه در نوشتهها یا برگههای شما
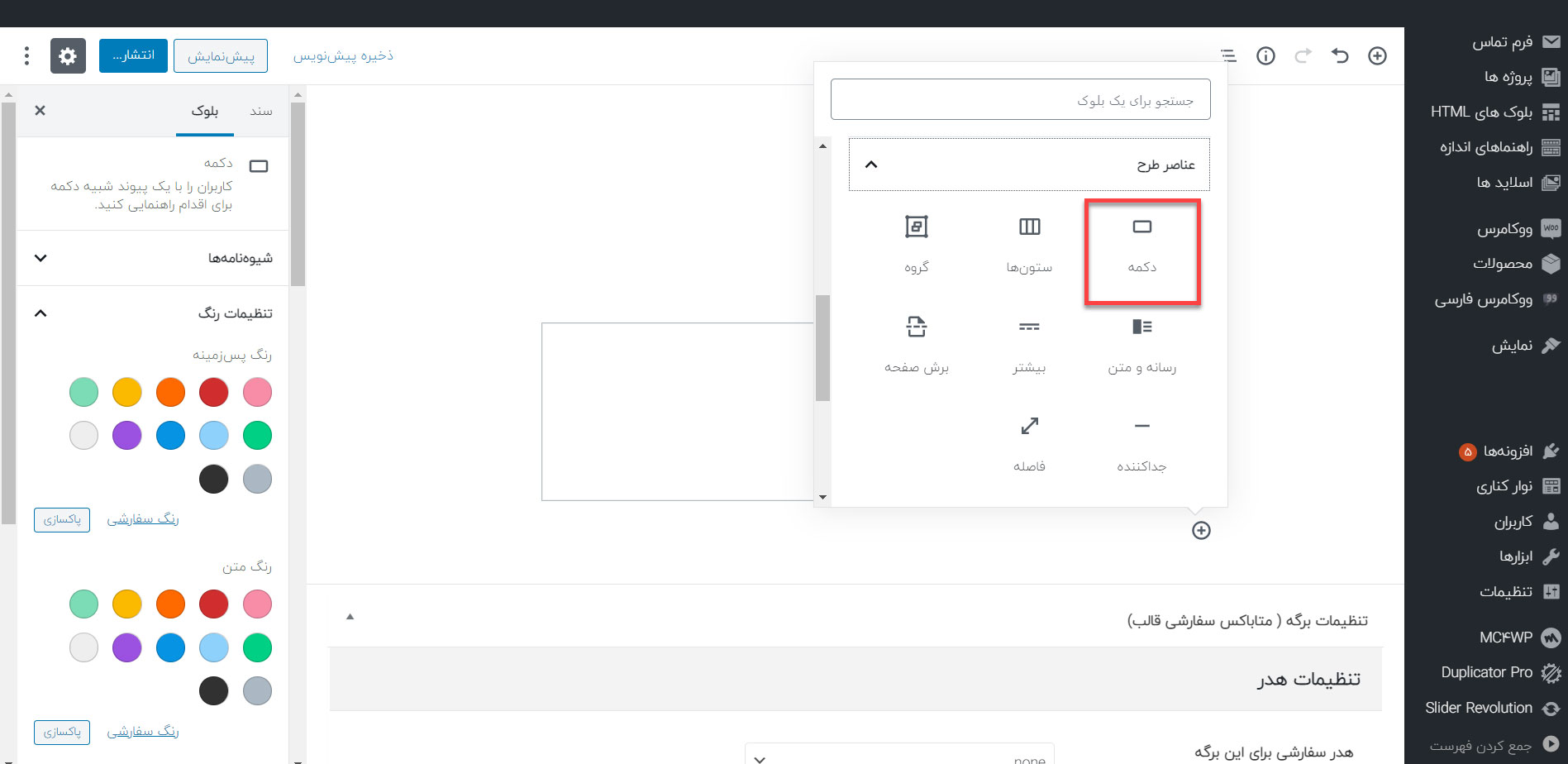
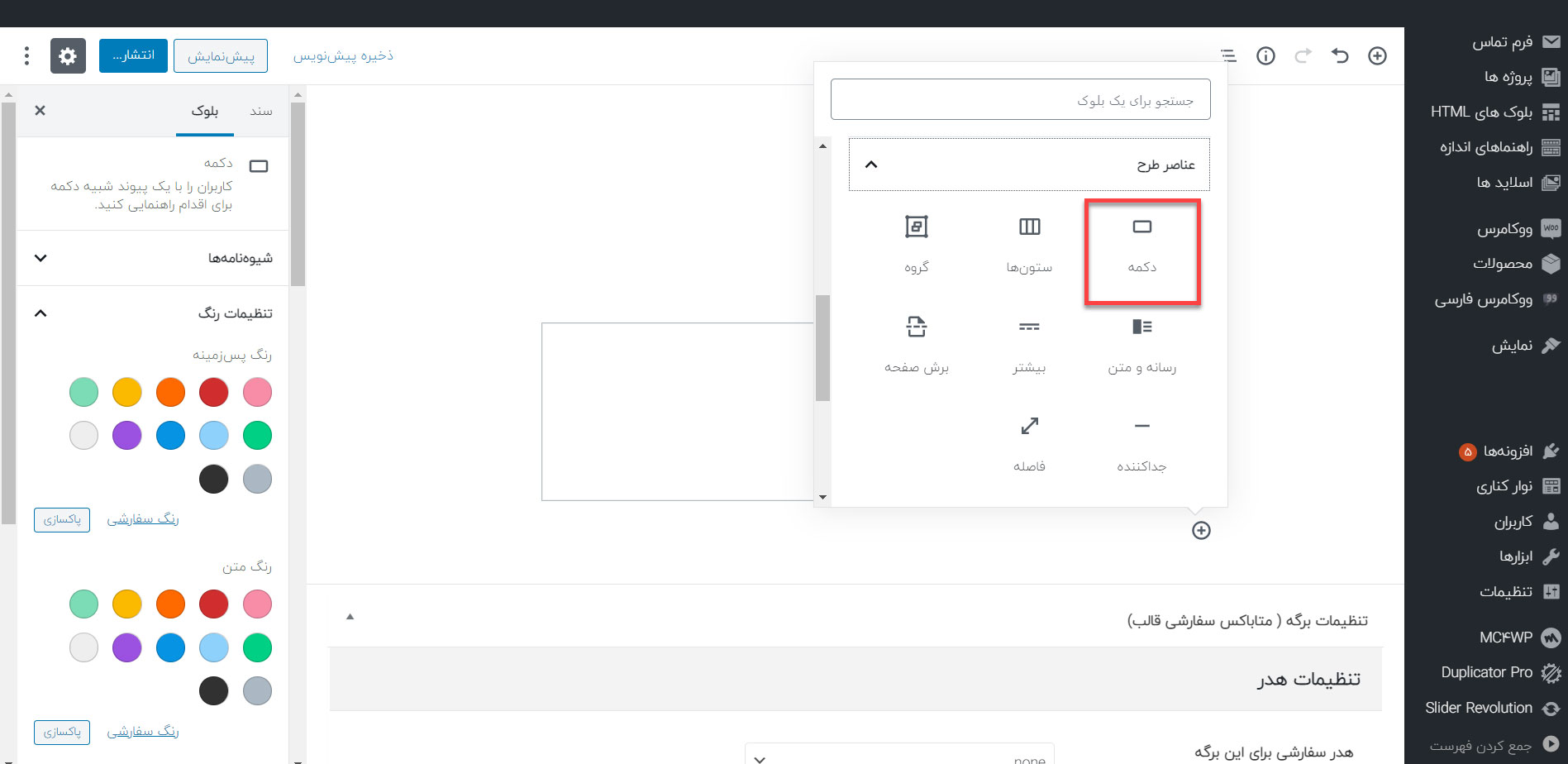
برای این کار باید از دکمه اضافه کردن بلوک، از قسمت “عناصر طرح” و انتخاب “دکمه” اقدام کنید.

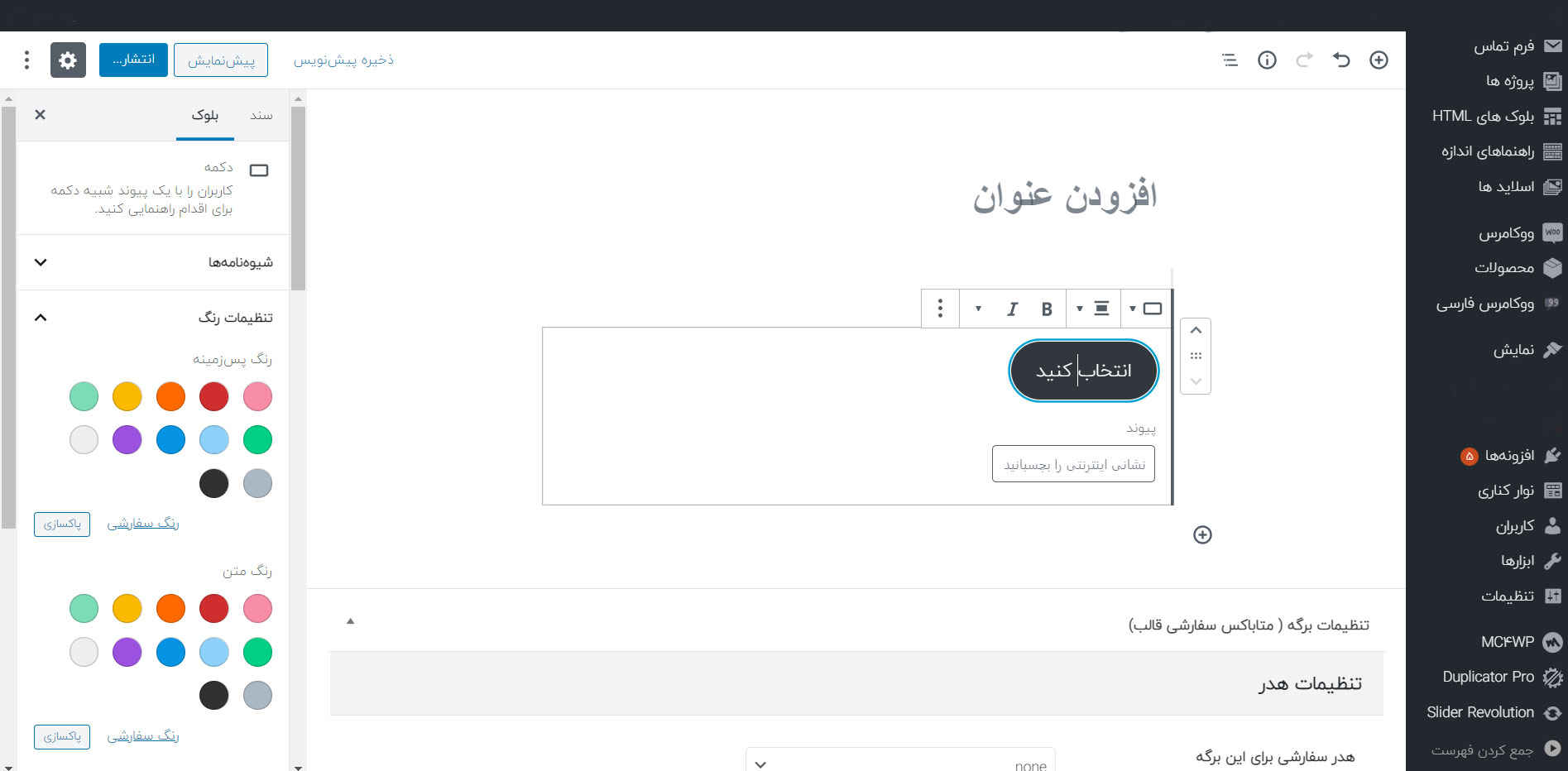
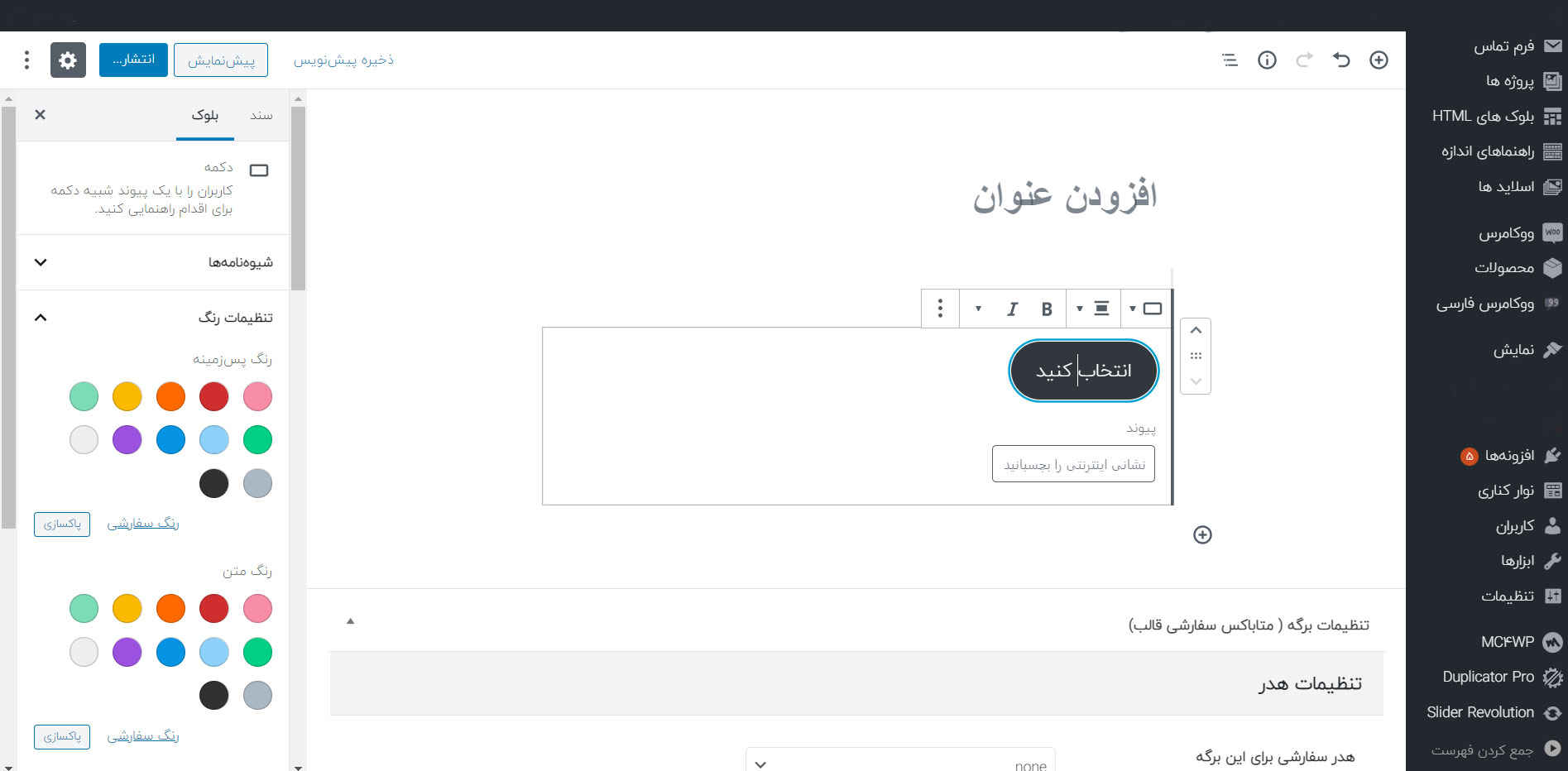
با انتخاب گزینه “دکمه” یک دکمه برای شما ظاهر میشود که میتوانید با استفاده از نوار ابزاری که در بالای آن قرار دارد، تغییر دهید.

طراحی جدول در محتوا
برای ساخت جدول در ویرایشگر کلاسیک وردپرس نیاز بود تا افزونهای را نصب میکردید تا بتوانید محتوای خود را به صورت جدول نمایش دهید. اما با ویرایشگر گوتنبرگ شما بدون نصب هیچ افزونهایی میتوانید جدول مورد نظر خود را بسازید و آن را با استفاده از تنظیمات دلخواه جذابتر کنید.
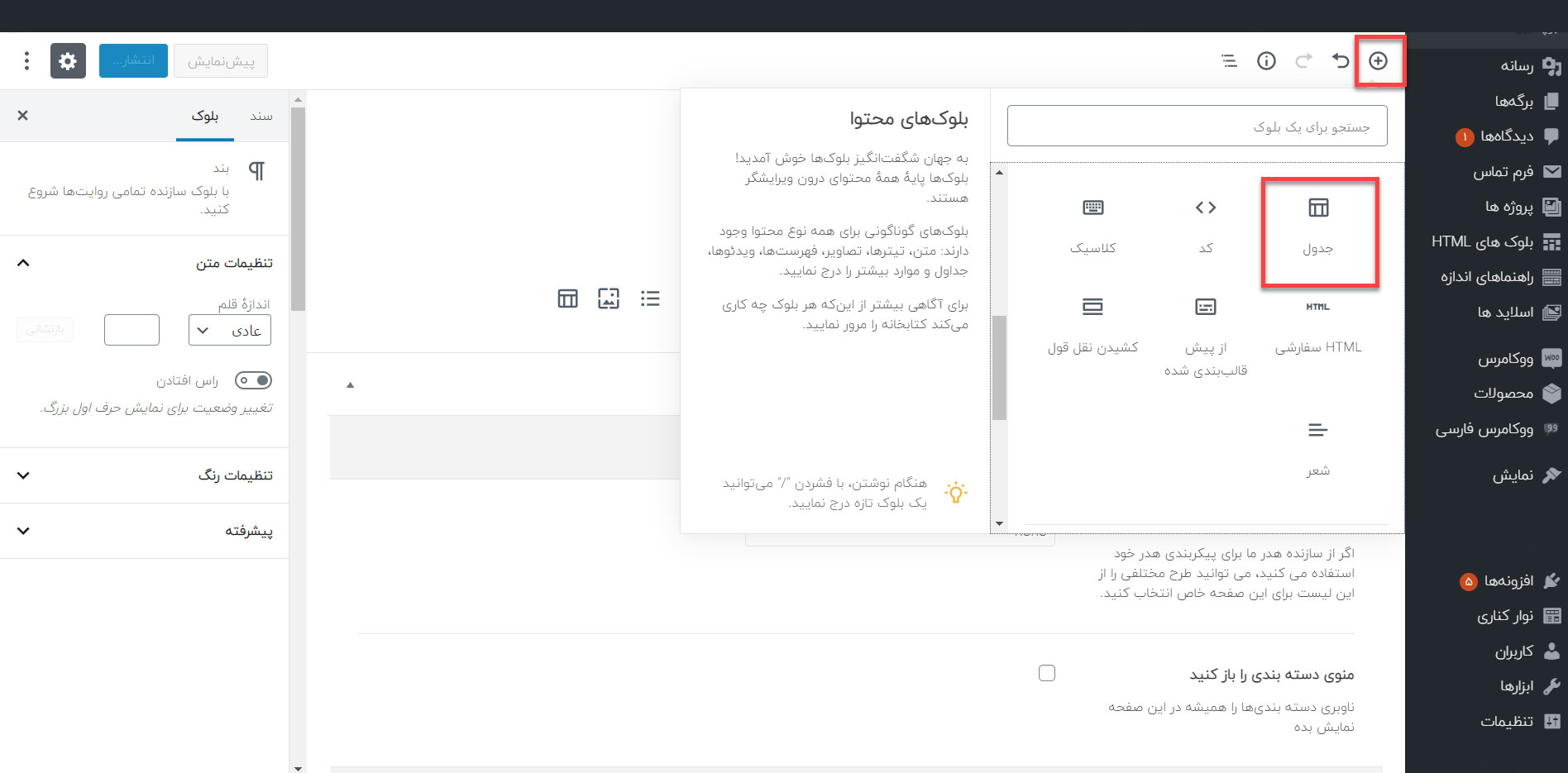
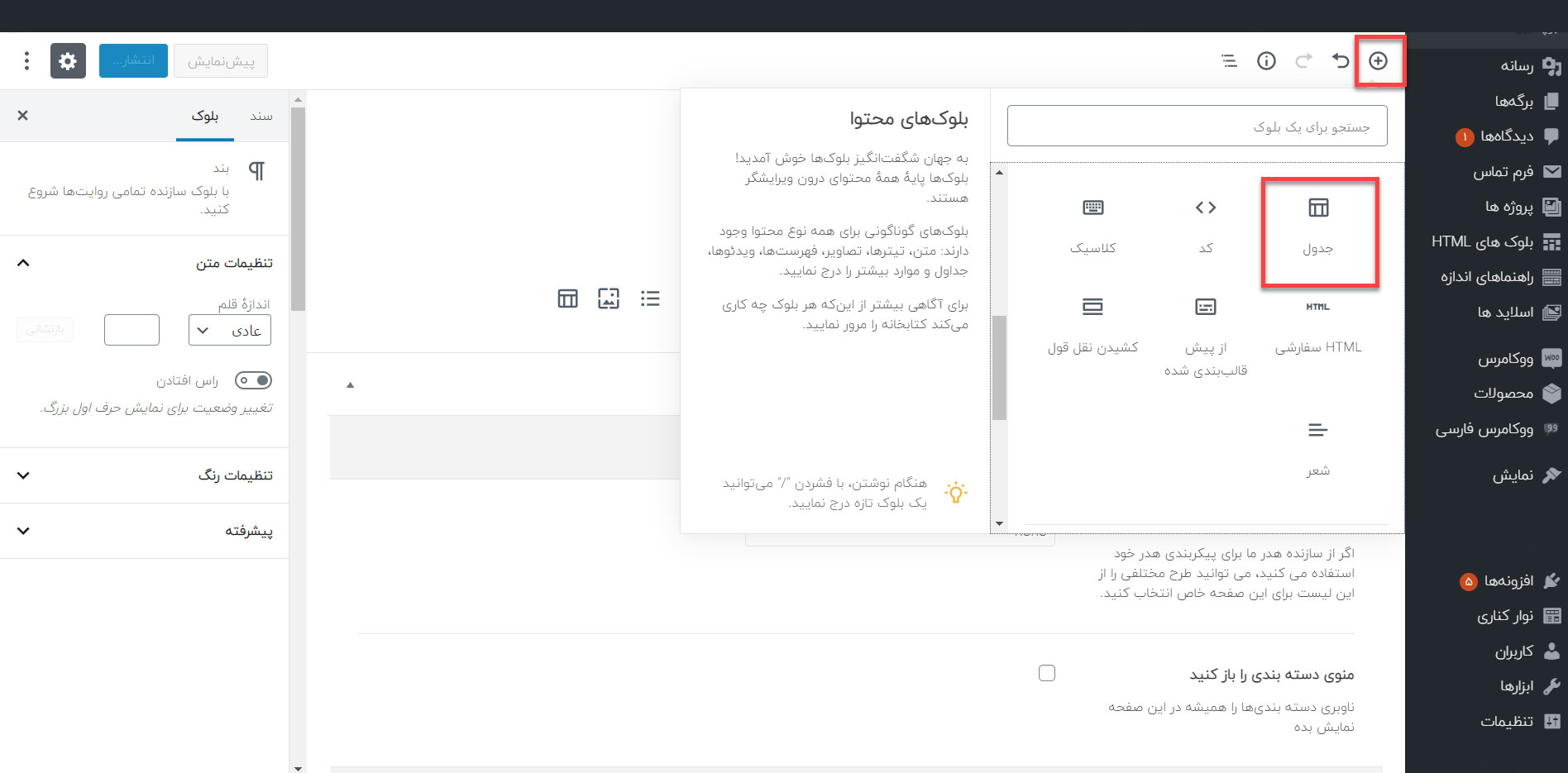
برای اینکار از دکمه اضافه کردن بلوک جدید، انتخاب بخش “قالب بندی” جدول خود را بسازید. همچنین میتوانید از سمت چپ صفحه ویرایشگر، مدل نمایش جدول خود را انتخاب کنید یا CSS های مورد نظر خود را به آن اضافه و جدول را سفارشی سازی کنید.

حذف یک بلوک
برای حذف یک بلوک باید روی آن کلیک کنید تا نوار ابزار به شما نمایش داده شود. روی دکمه سه نقطه کلیک کنید و از قسمت انتهایی آن گزینه “حذف بلوک” را کلیک کنید.
شما الان افزونه را نصب و راه اندازی کردید به همین راحتی تبریک میگوییم به شما.
سوالات متداول
افزونه گوتنبرگ چیست؟
افزونه ای است برای اعمال تغییرات آسان بر روی نوشته ها .
افزونه گوتنبرگ چه ویژگی هایی دارد؟
ویژگی های افزونه گوتنبرگ ساخت جدول تغییر رنگ ها و تغییر نوع نوشته و اضافه کردن نوشته است.
این افزونه رایگان است؟
بله کاملا این افزونه رایگان است.
 دانلود افزونه Events Manager مدیریت رویدادها در وردپرس
دانلود افزونه Events Manager مدیریت رویدادها در وردپرس
 اسکریپت فارسی ربات اینستاگرام گرام ایزی GramEasy StackPosts نسخه ۷.۱
اسکریپت فارسی ربات اینستاگرام گرام ایزی GramEasy StackPosts نسخه ۷.۱
 سورس اندروید بازی سه بعدی پینگ پنگ Ping Pong
سورس اندروید بازی سه بعدی پینگ پنگ Ping Pong
 سورس برنامه کتاب اندروید آشپزی آنلاین به همراه پنل مدیریت
سورس برنامه کتاب اندروید آشپزی آنلاین به همراه پنل مدیریت
 سورس اپلیکیشن درخواست آنلاین تاکسی | سیستم رزرو تاکسی به همراه پنل مدیریت
سورس اپلیکیشن درخواست آنلاین تاکسی | سیستم رزرو تاکسی به همراه پنل مدیریت
 افزونه WP Meta SEO پلاگین بهبود سئوی وردپرس
افزونه WP Meta SEO پلاگین بهبود سئوی وردپرس
 سورس اندروید اپلیکیشن فروشگاهی ووکامرس فارسی + سایت فروشگاهی
سورس اندروید اپلیکیشن فروشگاهی ووکامرس فارسی + سایت فروشگاهی
 پکیج ۸۸ افزونه پرمیوم فروشگاهی ووکامرس
پکیج ۸۸ افزونه پرمیوم فروشگاهی ووکامرس