افزونه Advanced Custom Fields زمینههای سفارشی پیشرفته در وردپرس

از افزونه Advanced Custom Fields در وردپرس برای کنترل کامل صفحه های ویرایش وردپرس و داده های زمینه سفارشی خود استفاده کنید.فیلدهای سفارشی پیشرفته با در اختیار گذاشتن همه ابزارها برای انجام کارهای بیشتر با داده های خود ، سایت های وردپرس را به یک سیستم مدیریت محتوای کامل تبدیل می کند.
در صورت درخواست فیلدها را اضافه کنید. زمینه ساز ما به شما این امکان را می دهد که فقط با چند کلیک روی چند دکمه ، به سرعت و به آسانی فیلدها را به صفحه های ویرایش WP اضافه کنید!آنها را هر جا اضافه کنید. می توان فیلدها را در سراسر WP از جمله پست ها ، کاربران ، شرایط طبقه بندی ، رسانه ، نظرات و حتی صفحات گزینه های سفارشی اضافه کرد.
همه جا آنها را نشان دهید. مقادیر فیلد سفارشی خود را در هر قالب قالب قالب با عملکردهای دوستانه توسعه دهندگان ما بارگذاری و نمایش دهید.
امکانات افزونه Advanced Custom Fields :
- فیلد تکرارکننده : قسمت تکرار کننده به شما امکان می دهد مجموعه ای از زیر فیلدها را ایجاد کنید که می تواند دوباره، دوباره و دوباره تکرار شود. هر نوع فیلدی را می توان به عنوان یک قسمت فرعی اضافه کرد که به شما امکان می دهد داده های بسیار سفارشی را با سهولت ایجاد و مدیریت کنید! این نوع قسمت به عنوان والد مجموعه ای از زیر فیلدها عمل می کند که می تواند بارها و بارها تکرار شود. آنچه این نوع رشته را بسیار خاص می کند ، قابلیت انعطاف پذیری آن است. از هر نوع فیلدی می توان در یک تکرار کننده استفاده کرد ، و هیچ محدودیتی در تعداد تکرارها وجود ندارد ( مگر اینکه در تنظیمات قسمت تعریف شده باشد).
- بلوک های زمینه دلخواه: یک چارچوب مبتنی بر PHP قدرتمند را برای توسعه انواع بلوک های سفارشی پیاده کنید. بلوک های ACF بسیار قابل تنظیم و بسیار پویا هستند. آنها کاملاً با زمینه های سفارشی ادغام می شوند و به توسعه دهندگان PHP اجازه می دهد راه حل های سفارشی متناسب با توسعه قالب وردپرس ایجاد کنند.
- محتوای انعطاف پذیر: قسمت محتوای انعطاف پذیر یک ویرایشگر ساده، ساختاری و مبتنی بر بلوک را فراهم می کند. با استفاده از طرح بندی ها و زیر فیلدها برای طراحی بلوک های موجود، این نوع قسمت به عنوان یک بوم خالی عمل می کند که می توانید محتوا را با کنترل کامل تعریف، ایجاد و مدیریت کنید.
- تنظیمات اختصاصی: صفحه تنظیمات مجموعه ای از توابع را برای اضافه کردن صفحات اضافی برای ویرایش زمینه های ACF فراهم می کند! تمام داده های ذخیره شده در یک صفحه عمومی هستند و می توانند در هر صفحه در وب سایت نمایش داده شوند (برای داده های هدر و پاورقی مناسب است). این به این معنی است که به هیچ پست یا صفحه خاصی متصل نیست، اما در جدول wp_options ذخیره می شود. این اجازه را می دهد تا داده ها در هر صفحه در وب سایت نمایش داده شوند.
- زمینه های دلخواه گالری: قسمت گالری یک رابط کاربری ساده و بصری را برای مدیریت مجموعه ای از تصاویر فراهم می کند. چندین عکس را می توان با سهولت اضافه، ویرایش و مرتب کرد! قسمت گالری یک رابط تعاملی برای مدیریت مجموعه ای از پیوستها فراهم می کند.
- کپی کردن زمینه ها: قسمت clone به شما امکان انتخاب و نمایش فیلدهای موجود را می دهد. هیچ فیلدی را در DB کپی نمی کند، درعوض زمینه های انتخاب شده را بارگیری کرده و در زمان اجرا نمایش می دهد. همچنین می توانید یک (یا چند) گروه زمینه را انتخاب کنید که امکان بارگیری در گروه های “ماژول” را فراهم می کند.
پیشنهاد میشود : دانلود افزونه Events Manager مدیریت رویدادها در وردپرس
مزیت های افزونه Advanced Custom Fields :
- فیلد تکرارکننده به شما امکان می دهد مجموعه ای از زمینه های فرعی ایجاد کنید که می توانند دوباره ، دوباره و دوباره تکرار شوند.
- ACF Blocks ، یک چارچوب قدرتمند مبتنی بر PHP برای توسعه انواع بلوک های سفارشی برای ویرایشگر بلاک وردپرس (معروف به گوتنبرگ).
- تعریف ، ایجاد و مدیریت محتوا با زمینه محتوای انعطاف پذیر ، که چندین طرح بندی و گزینه های فرعی را ارائه می دهد.
- از ویژگی صفحه گزینه ها برای افزودن صفحات سرپرست سفارشی برای ویرایش فیلدهای ACF استفاده کنید.
- با زمینه گالری ، گالری های تصویر کاملاً قابل تنظیم بسازید
- با استفاده مجدد از زمینه ها و گروه های موجود در صورت درخواست با زمینه کلون ، یک گردش کار کارآمدتر برای مدیریت تنظیمات زمینه باز کنید.
نحوه نصب و فعال سازی افزونه Advanced Custom Fields :
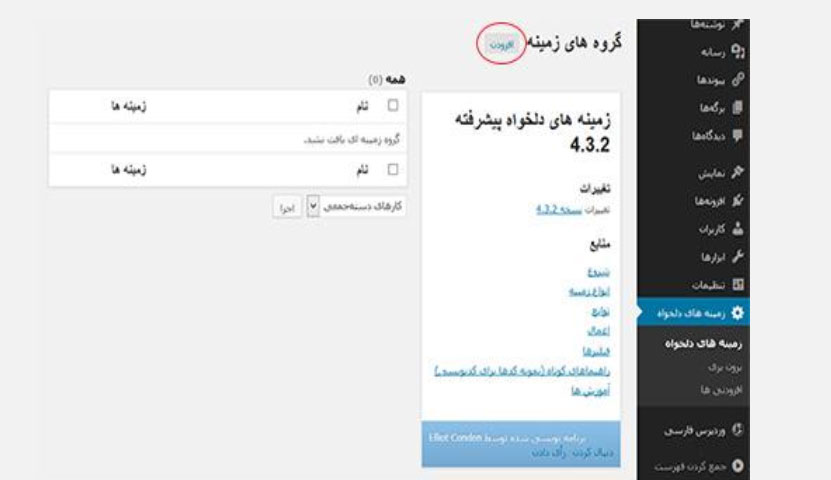
افزونه Advanced Custom Fields را از مخزن وردپرس دانلود کنید و در پیشخوان خود فعال سازی کنید.

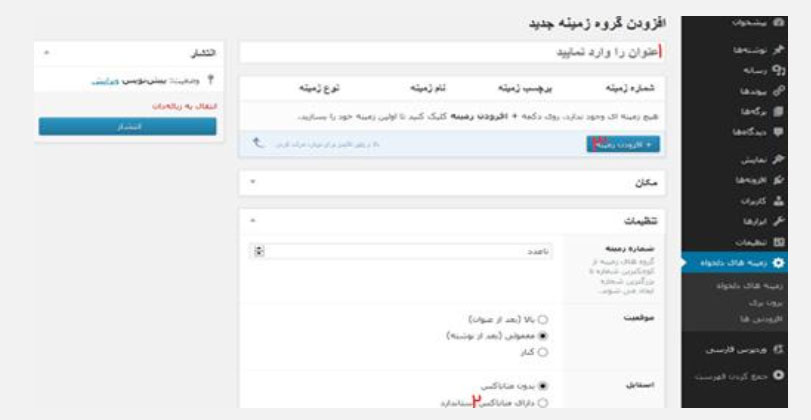
بر روی افزودن کلیک کنید، به صفحه ای هدایت می شوید که باید مشخصات افزونه را وارد کنید:

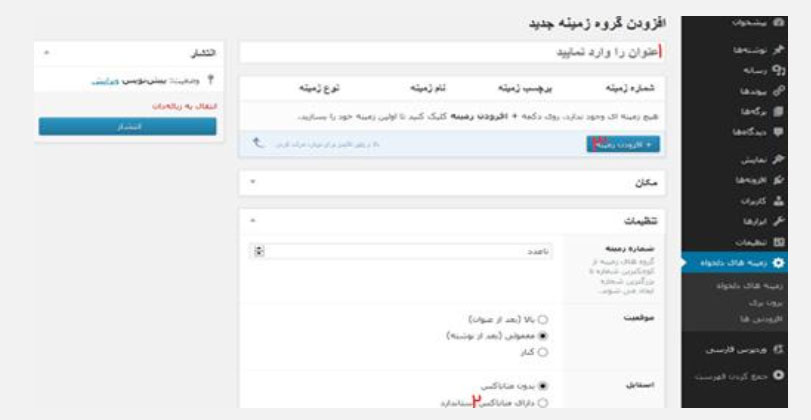
1- ابتدا نامی برای گروه مشخص کنید، منظور از گروه، فیلد هایی است که درون یک متا باکس قرار می گیرد.
نام گروه کاملا دلخواه است. ما به عنوان مثال نام گروه را دریافت میگذاریم.
2- پس از آن قبل از افزودن فیلد ها ابتدا به بخش تنظیمات- -> استایل می رویم و گزینه ” بدون متاباکس” را به ” دارای متاباکس استاندارد” تغییر می دهیم.
3-حالا بر روی گزینه “افزودن زمینه” کلیک می کنیم.
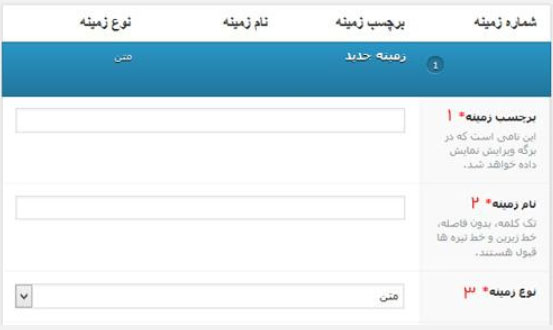
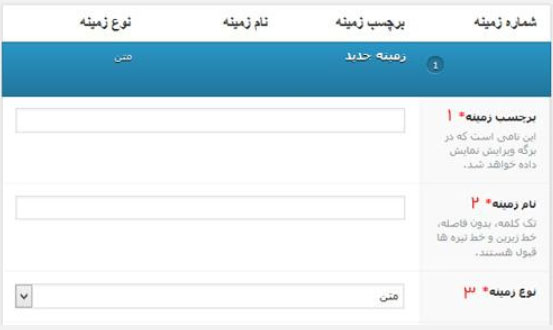
منوی زیر به نمایش در می آید:

در این بخش ۳تا از گزینه ها باید حتما پر شود. دیگر گزینه ها مهم و اجباری نیست.
گزینه های مهم عبارتند از :
1- برچسب زمینه: این نامی است که در برگه ویرایش نمایش داده خواهد شد و به کاربران سایت نمایش داده نمی شود.
2- نام زمینه: نام زمینه در مشخص کردن مکان فیلد در قالب به کار می رود. توجه داشته باشید که باید نام انتخابی ،تک کلمه و بدون فاصله باشد (خط زیرین و خط تیره ها قبول می باشند)
3- نوع زمینه: بسته به نیاز شما تعیین می شود. (ما در این آموزش می خواهیم لینک دانلود قرار دهیم بنابراین بر روی متن تنظیم می کنیم)
پس از پر کردن فیلد ها با نام های دلخواه بر روی دکمه انتشار کلیک می کنیم.
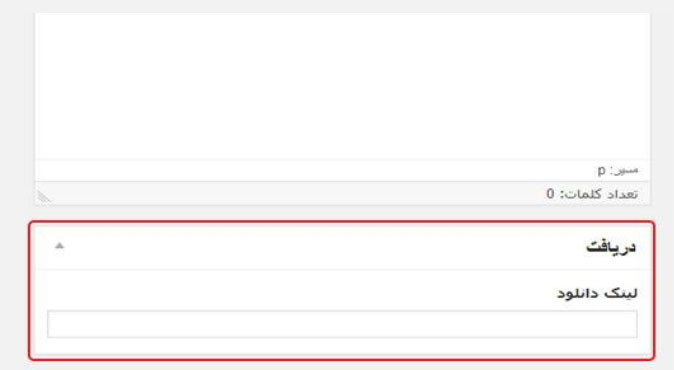
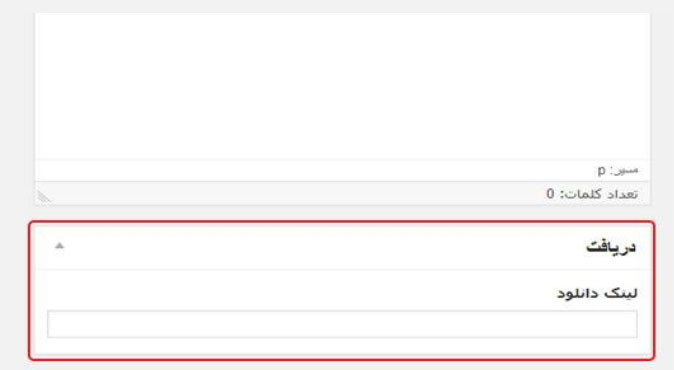
حال برای مشاهده نتیجه کار به بخش افزودن نوشته می رویم ، تصویر زیر نشاندهنده نتیجه هایی است که ما خواهیم دید:

در این بخش لینکی که می خواهید قرار می دهید.
تا این جا %90کار را طی کردیم. تنها کافیست که آن را فراخوانی کنیم که در کجا نمایش یابد.
(در این بخش نام زمینه بطور مثالdl انتخاب شده است)
برای نمایش به لینک دانلود در ادامه مطلب به ویرایش گر قالب می رویم و گزینه Single.php را بر می گزینیم.
به درون حلقه مطالب رفته و در جایی مناسب که تمایل داریم لینک دانلود به نمایش در بیاید کد را به صورت زیر قرار می دهیم. به عنوان مثال :
<?php
if ( get_field (‘dl’) ){
echo ‘
<a href=’ .get_field (‘dl’) . ‘ “target= “_blank”> دانلود فایل با لینک مستقیم </a>
‘ ;
}
?>
در اینجا ما فیلد dl را فراخوانی می کنیم و از آن می خواهیم که اگر فیلد dl مقدار دهی شده باشد در گزینه href فیلد را نمایان کند در غیر این صورت آن را به نمایش نگذارد.
مشاهده کردید که کار با این افزونه سخت نبود.
امیدواریم این مقاله برای شما عزیزان مفید بوده باشد.
سوالات متداول
افزونه Advanced Custom Fields چیست؟
این افزونه برای شما پس زمینه های سفارشی طراحی میکند و دیگر نیازی به گذاشتن زمان های اضافی برای طراحی ندارید.
امکانات افزونه Advanced Custom Fields:
فیلد تکرارکننده
بلوک های زمینه دلخواه
محتوای انعطاف پذیر
تنظیمات اختصاصی
زمینه های دلخواه گالری
کپی کردن زمینه ها
 دانلود افزونه WP Recipe Maker در وردپرس
دانلود افزونه WP Recipe Maker در وردپرس
 افزونه WP Meta SEO پلاگین بهبود سئوی وردپرس
افزونه WP Meta SEO پلاگین بهبود سئوی وردپرس
 سورس برنامه اندروید شبکه موزیک آنلاین به همراه پنل مدیریت
سورس برنامه اندروید شبکه موزیک آنلاین به همراه پنل مدیریت
 دانلود افزونه bbPress ایجاد انجمن در وردپرس
دانلود افزونه bbPress ایجاد انجمن در وردپرس
 دانلود افزونه Genesis Blocks
دانلود افزونه Genesis Blocks
 افزونه تخفیف و قیمت هوشمند در ووکامرس نسخه ۲.۴.۵
افزونه تخفیف و قیمت هوشمند در ووکامرس نسخه ۲.۴.۵
 سورس اپلیکیشن سفارش رستوران Karenderia Mobile App
سورس اپلیکیشن سفارش رستوران Karenderia Mobile App
 قالب شرکتی فارسی Spacious برای وردپرس
قالب شرکتی فارسی Spacious برای وردپرس