
افکت گذاری تصاویر در وردپرس
افزونه Amazing Hover Effects برای افکت گذاری بر روی تصاویر در سایت های وردپرس است ، این افزونه قادر به ایجاد هاور بر روی تصاویر و افکت عکس در وردپرس خواهد بود. اول باید این افزونه را دانلود کنید که درانتهای این مقاله لینکش در اختیار شما قرار میگیرد.
نحوه نصب و فعال سازی افزونه Amazing Hover Effects
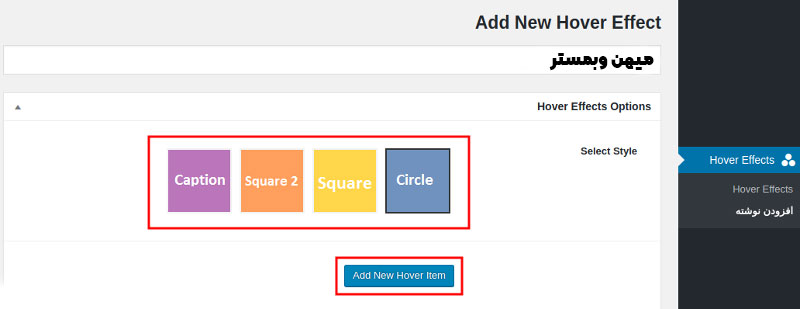
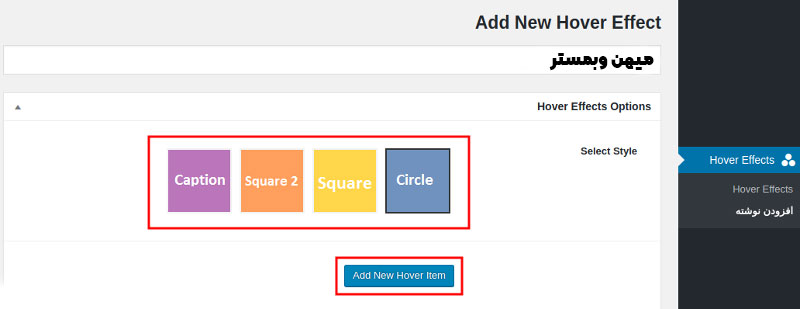
بعد از نصب و فعال سازی افزونه مشابه تصویر زیر منویی با نام Hover Effects در پیشخوان وردپرس سایتتون اضافه میشه، روی این گزینه کلیک کنید و سپس در صفحهای که براتون باز میشه روی دکمه افزودن نوشته کلیک کنید تا وارد صفحه زیر شوید.

حالا همونطور که در تصویر میبینید ابتدا یک عنوان برای هاور خودتون انتخاب کنید و سپس از بخش Select Style یکی از استایلها برای هاور تصاویر و افکت گذاری عکس در وردپرس را انتخاب کنید. بعد از این مرحله روی دکمه Add New Hover Item کلیک کنید تا پنجره زیر به شما نمایش داده شده و اطلاعات تصویر را در اون وارد کنید.

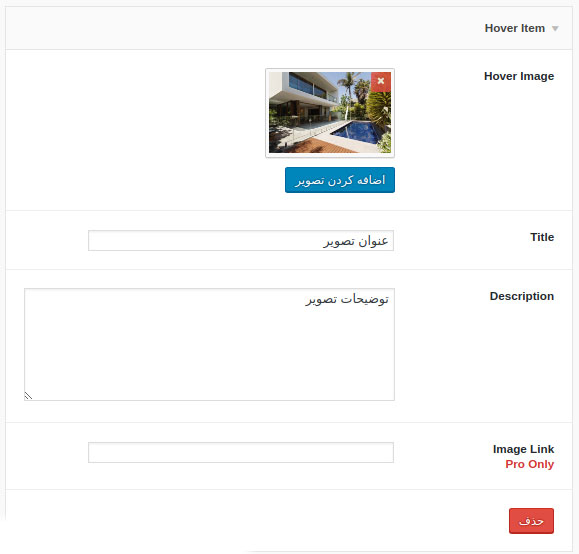
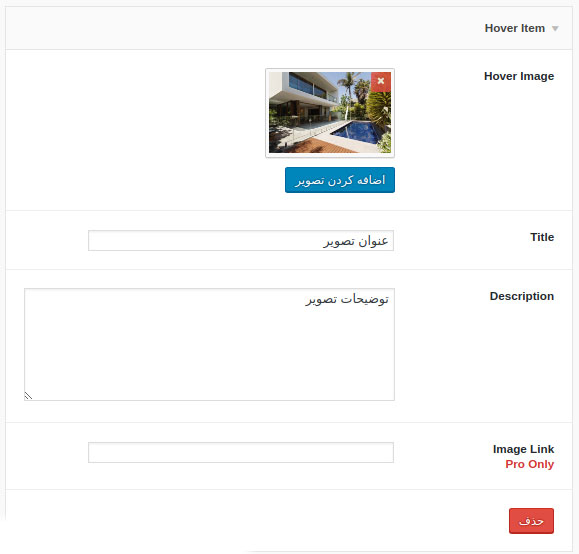
Hover Image: با کلیک روی دکمه اضافه کردن تصویر در این قسمت رسانه وردپرس به شما نشون داده میشه و میتونید تصویر مورد نظر را آپلود کرده و یا اینکه تصویری که از قبل قرار داره را انتخاب کنید.
Title: در این فیلد عنوان تصویر خودتونو وارد کنید.
Description: در این فیلد توضیحاتی که قصد دارید برای تصویر نمایش داده شود را وارد کنید.
Image Link: با استفاده از این فیلد هم میتونید تصویر ساخته شده را لینکدار کنید اما همونطور که در تصویر هم مشخصه این امکان صرفا در نسخه تجاری افزونه فعاله و با نسخه موجود در مخزن وردپرس نمیشه چنین کاری انجام داد.
مقاله پیشنهادی : افزونه Everest Forms پلاگین تماس با ما وردپرس
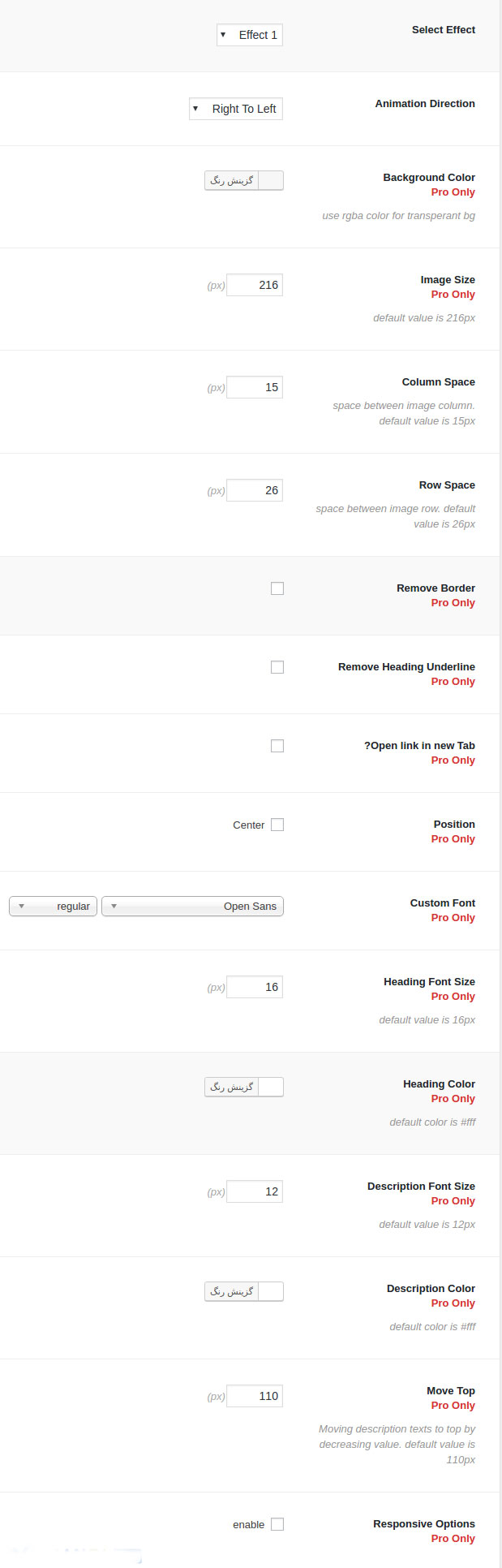
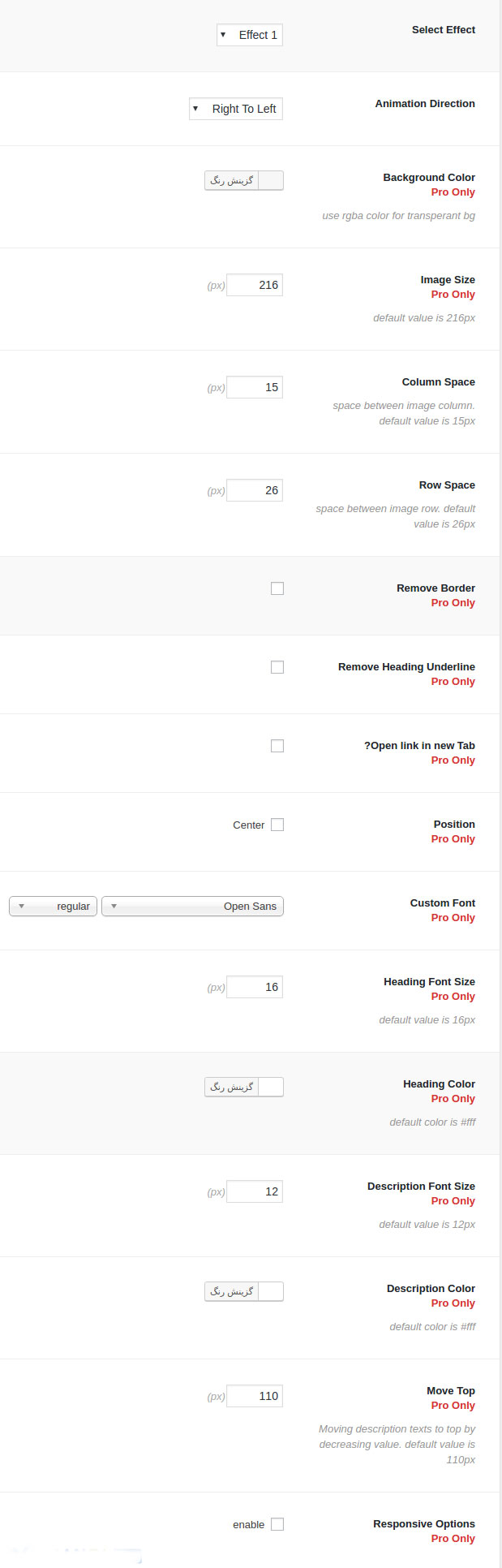
حالا بعد از اینکه اطلاعات تصویر را وارد کردید نوبت به افکت گذاری تصویر در وردپرس میرسه که برای این کار میتونید با اسکرول کردن به سمت پایین مشابه تصویر زیر تنظیمات مربوط به افکت تصاویر در وردپرس را شخصی سازی کنید که در اینجا به معرفی گزینههای مربوط به نسخه رایگان میپردازم.

Select Effect: ابتدا از طریق این گزینه افکت دلخواه خودتون را از بین 20 افکت موجود در افزونه برای اعمال بر روی تصاویر انتخابی را انتخاب کنید.
Animation Direction: سپس از طریق این بخش حالت انیمیشن را به انتخاب خود روی یکی از گزینههای راست به چپ، چپ به راست، بالا به پایین یا پایین به بالا انتخاب کنید تا زمانی که نشانگر ماوس روی تصویر قرار گرفت به این شکل عمل کند.
Column Space: در این فیلد فاصله بین ستون با تصویر را بر حسب پیکسل وارد کنید.
Row Space: در این فیلد هم مشابه فیلد بالا اینبار فاصله بین ردیف و تصویر را بر حسب پیکسل وارد کنید.
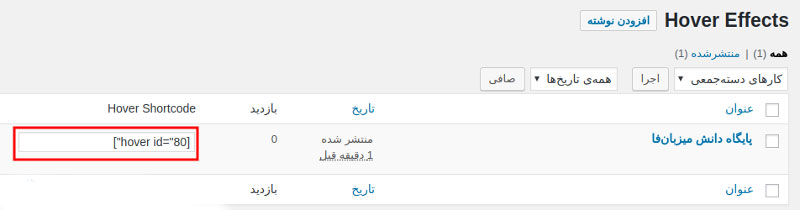
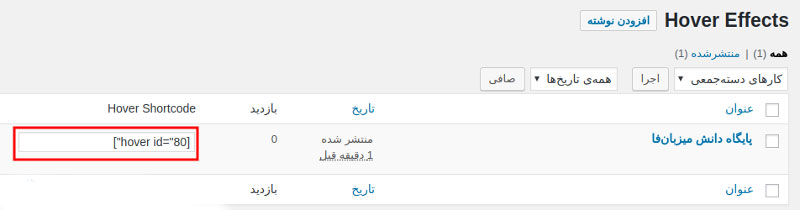
در نهایت پس از ذخیره تنظیمات روی دکمه انتشار نوشته کلیک کنید. بعد از انتشار نوشته مشابه تصویر زیر یک شورت کد در اختیار شما قرار میگیره که میتونید با قرار دادن این شورکت کد در برگه، نوشته و یا هر نوع پست تایپ دلخواه وردپرس افکت گذاری که روی تصویر مورد نظر اعمال کردید را نمایش دهید.

کلام آخر
امیدواریم مطالب فوق برای شما عزیزان مفید باشه.
سوالات متداول
پلاگین Amazing Hover Effects چیست؟
این پلاگین برای افکت گذاری روی تصاویر به کار میرود.
پلاگین Amazing Hover Effects چگونه کار میکند؟
این پلاگین با افکت گذاری روی تصاویر بصورت خودکار میتواند جلوه سایت شما را بهتر کند.
 افزونه Wordfence وردفنس پلاگین امنیت وردپرس نسخه ۷.۱۰.۳
افزونه Wordfence وردفنس پلاگین امنیت وردپرس نسخه ۷.۱۰.۳
 سورس اپلیکیشن سفارش رستوران Karenderia Mobile App
سورس اپلیکیشن سفارش رستوران Karenderia Mobile App
 افزونه Constant Contact Forms ایجاد فرم تماس باما در وردپرس
افزونه Constant Contact Forms ایجاد فرم تماس باما در وردپرس
 سورس اندروید اپلیکیشن فروشگاهی ووکامرس فارسی + سایت فروشگاهی
سورس اندروید اپلیکیشن فروشگاهی ووکامرس فارسی + سایت فروشگاهی
 سورس اپلیکیشن پیشرفته تاکسی یاب آنلاین اندروید
سورس اپلیکیشن پیشرفته تاکسی یاب آنلاین اندروید
 افزونه Advanced Custom Fields زمینههای سفارشی پیشرفته در وردپرس
افزونه Advanced Custom Fields زمینههای سفارشی پیشرفته در وردپرس
 افزونه Yoast Duplicate Post کپی پست وردپرس
افزونه Yoast Duplicate Post کپی پست وردپرس
 سورس پیشرفته اپلیکیشن اندروید برای سایت وردپرس
سورس پیشرفته اپلیکیشن اندروید برای سایت وردپرس