افزایش سرعت لود سایت یکی از مباحث اصلی و مهم در طراحی سایت میباشد.برای هر طراح وب مهم ترین چیز اینه که صفحه وبسایتش زودتر لود شود ، برای این موضوع مهم و خواص برای شما یکی از بهترین افزونه های ورد پرس رو آوردیم که شما با استفاده از آن میتوانید سرعت لود سایت خود را بالا ببرید.یکی از راههایی که با استفاده از اون میشه تا سرعت سایت وردپرسی را افزایش بدیم استفاده از قابلیت کش در سایت هست تا دادههایی که زیاد مهم نیستند و نیاز به تغییرات اساسی ندارند به صورت کش شده در سیستم کاربران باقی بمونه و از اونجا لود و بارگزاری بشه تا سایر دادهها سریعتر لود شده و همین موضوع باعث بشه تا صفحات ما در کوتاهترین زمان ممکن برای کاربران لود شوند.با افزونه w3 total cache این مشکلاک رو حل نمایید.

افزونه w3 total cache چیست و چه کارایی دارد؟
افزونه W3 Total Cache بهترین افزونه کش وردپرس و افزایش سرعت وردپرس هستش که سایتهای بسیار زیادی از این افزونه برای کش سایت و همچنین سایر قابلیتهای موجود این افزونه همچون CDN وردپرس استفاده میکنند. این افزونه تا به امروز موفق شده تا بیش از 1 میلیون نصب فعال و همچنین کسب امتیاز 4.3 را ازآن خودش بکنه که همین تعداد نصب و رضایتمندی کاربران از این افزونه خودش گواهی از کارکرد مناسب این افزونه خواهد بود که ازش میتونید برای افزایش سرعت در وردپرس و کش سایت استفاده کنید.
برای آموزش راه اندازی افزونه w3 total cache آن را باید اول دانلود کنید و برای نصب افزونه آن آموزش زیر را ببینید.
برای دانلود این پلاگین آخر همین مقاله میتوانید آن را دانلود کنید.
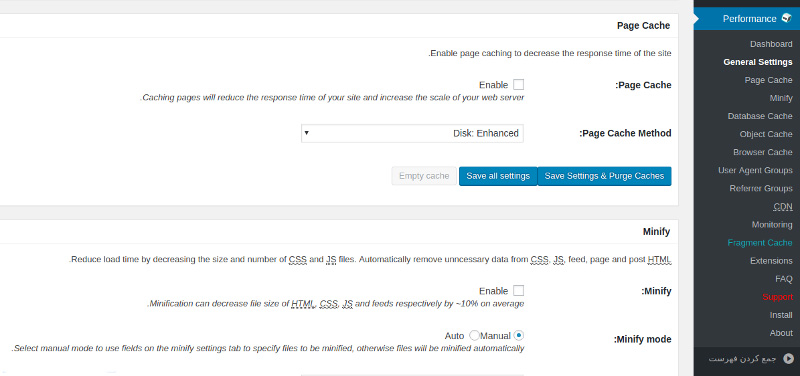
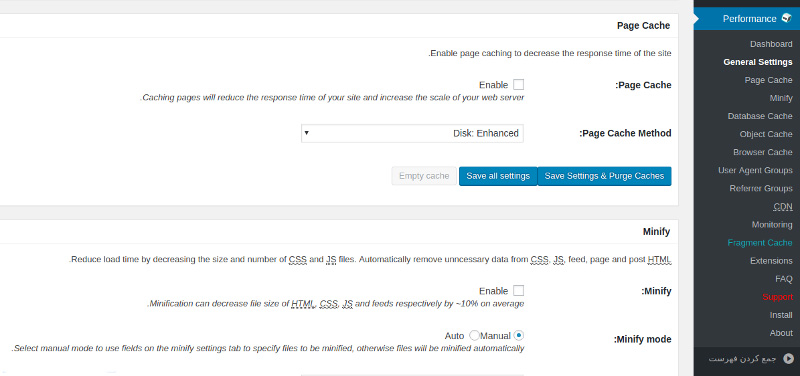
پس از نصب و فعال سازی افزونه مشابه تصویر زیر منویی با عنوان Performance به پیشخوان سایت وردپرسی شما افزوده میشه که با کلیک روی این منو و مراجعه به زیر منوی General Settings قادر هستید تا تنظیمات افزونه را بر اساس نیاز خودتون سفارشی سازی کنید.

همونطور که در تصویر میبینید این افزونه دارای تنظیمات زیادی هستش که که نشون از قابلیتهای مختلف اون برای افزایش سرعت در وردپرس داره و برای استفاده از این افزونه میتونید تا از تک تک این قابلیتها بهره ببرید و سرعت سایت خودتون را افزایش دهید.
تنظیمات عمومی General Settings
حالا بعد از اینکه وارد تنظیمات افزونه شدید در اولین قدم به زیر منوی General Settings مراجعه کرده و تنظیمات این بخش را بر اساس توضیحات زیر سفارشی سازی کنید.

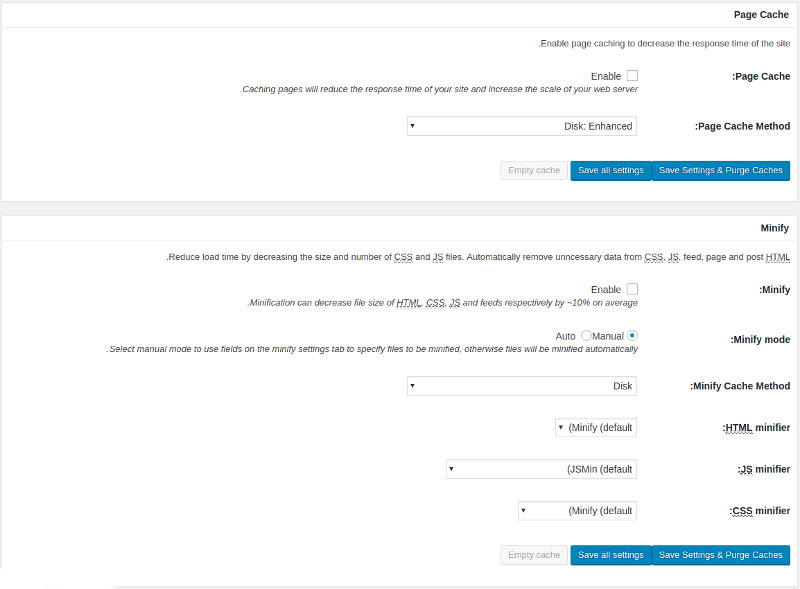
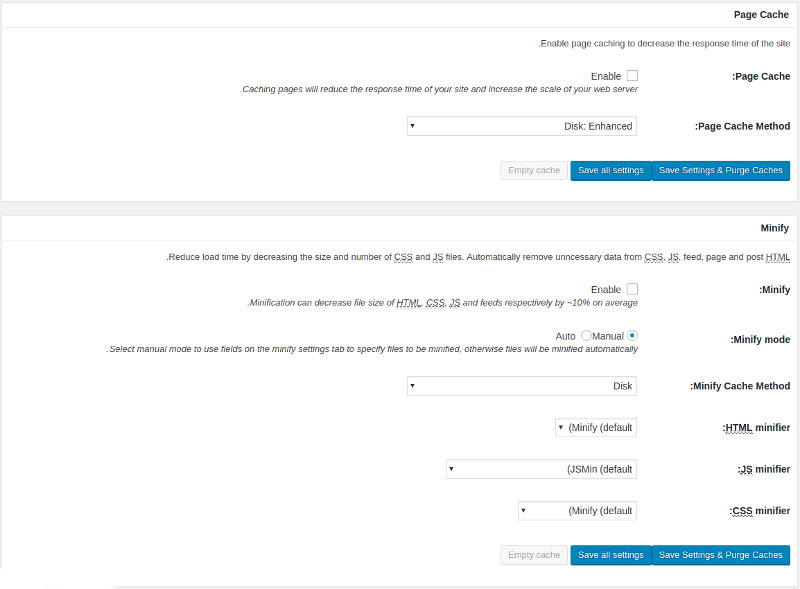
تنظیمات Page Cache و Minify
Page Cache: با فعال کردن این بخش امکان کش برای تمامی صفحات شما فراهم خواهد شد. با فعال کردن این امکان یک نسخه ایستا از تمامی صفحات سایت شما ایجاد خواهد شد که در این حالت وقتی این صفحات لود میشن کاربران دیگه نیازی به صفحات داینامیک نخواهند داشت و همین موضوع باعث میشه تا محتوای صفحات ایستا برای اونها لود و نمایش داده شود. بابراین سرعت سایت افزایش چشمگیری پیدا میکنه و باعث میشه تا مدت زمان لود صفحات کمتر و کمتر شود.
Page Cache Method: این گزینه برای انتخاب نوع کش در سایت خواهد بود. انواع مختلفی از کش سایت وجود داره که شما میبایست بر اساس نوع هاست خودتون یکی از بهترین گزینههای موجود را انتخاب کنید. اگر که از هاست اشتراکی استفاده میکنید بهترین گزینه همین حالت پیشفرض یعنی Disk Enhanced هستش که میتونید از این گزینه برای کش وردپرس استفاده کنید.
Minify: این گزینه این امکان را به شما میده تا کدهای موجود در صفحات سایت خودتون را که شامل صفحات HTML، CSS و JS هستند را فشرده سازی کنید تا با فشرده شدن این فایلها و کاهش حجم صفحات سرعت لود شما بهینهتر شود. بنابراین اگر از سرعت سایت خودتون راضی نیستید و قالب و افزونههایی که استفاده میکنید شامل فایلهای زیادی از این نوع هستند این گزینه به شما کمک میکنه تا با فشرده کردن و کاهش حجمشون سرعت لود سایت را بهتر کنید.
Minify mode: از این بخش میتونید تا نوع فشرده سازی را انتخاب کنید. برای این مورد گزینه Auto یا حالت خودکار را انتخاب کنید.
Minify Cache Method: از این بخش هم میتونید تا نوع فشردهسازی را انتخاب کنید. این بخش هم به هاست شما بستگی داره و بنابراین برای استفاده از این قسمت حتما از شرکت هاستینگ خودتون کمک بگیرید تا بر اساس نوع سرور بهترین گزینه را به شما پیشنهاد دهد.
HTML minifier: از این بخش هم میتونید تا فشردهساز را انتخاب کنید. در این گزینه صرفا یک انتخاب فعال هست که نیازی به تغییر اون نداریم.
JS minifier: در این بخش هم میتونید تا فشردهساز فایلهای جاوا اسکریپت در وردپرس را انتخاب کنید. این گزینه هم شامل چند گزینه هست که از انواع اون میشه به فشردهساز گوگل اشاره کرد. برای استفاده از این گزینه هم به انتخاب خودتون میتونید از هر کدوم از فشردهسازها استفاده کنید.
CSS minifier: در این بخش هم میتونید تا فشردهساز فایلهای استایل مربوط به قالب و افزونه در وردپرس را انتخاب کنید. این گزینه هم شامل چند گزینه هست که از انواع اون میشه به فشردهساز PHP اشاره کرد. برای استفاده از این گزینه هم به انتخاب خودتون میتونید از هر کدوم از فشردهسازها استفاده کنید.

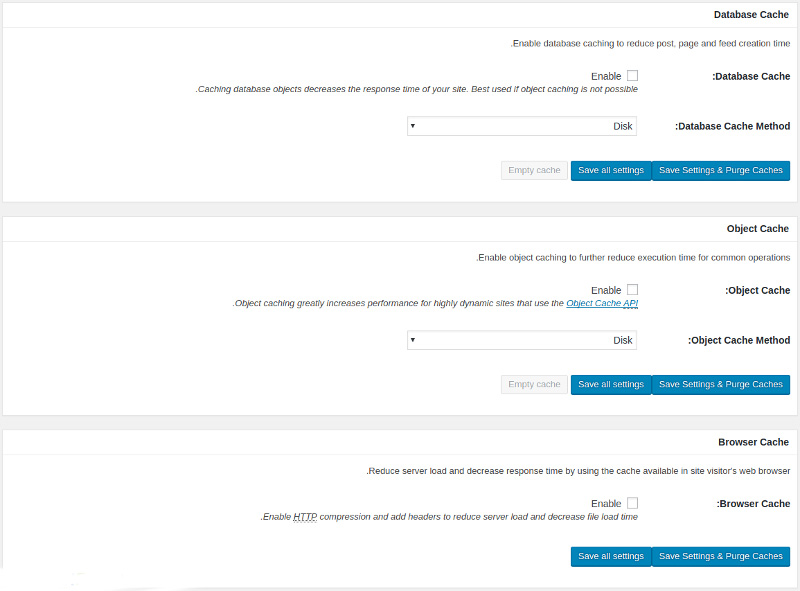
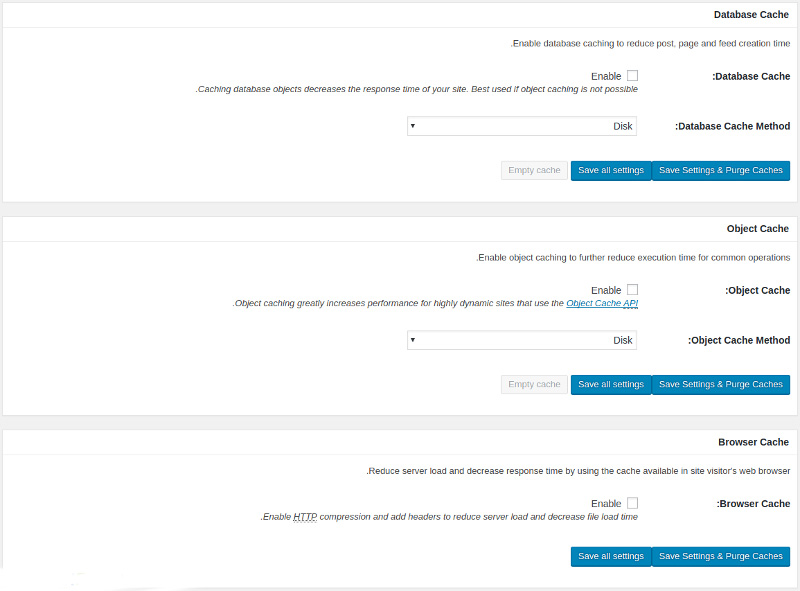
تنظیمات database cache، object cache و Browser Cache
database cache: این قابلیت همونطور که از اسمش مشخصه، کوئریها و درخواستهای ارسال شده به دیتابیس سایت را کش میکند تا در زمان درخواست بعدی یا همون بازدید بعدی کاربر در سایت بدون نیاز به ارسال ارسال درخواست از سوی کاربر به دیتابیس، کاربران قادر باشند تا درخواستهای خودشون را که قبلا دریافت کردند مشاهده کنند. اما از اونجایی که چنین قابلیتی کاربردی نیست و باعث فشار بر روی سرور و از طرف دیگه منجر به این میشه دادههای دیتابیس در بیشتر مواقع به درستی آپدیت نشوند و همچنان برای کاربر در حالت قبلی لود شوند کاربردی نیست و پیشنهاد میکنم که ازش استفاده نکنید. بنابراین شاید بهتر باشه از این امکان بگذرید.
Object Cache: این گزینه هم دقیقا مشابه database cache هست و این کار را برای کاهش میزان ذخیره سازی در زمان اجرای عملیات انجام میده و به دلیل اینکه افزونه W3TC در این بخش هنوز به درستی به شکل مناسب عمل نمیکنه پس بهتره که این قابلیت را هم کنار بگذارید. البته این دو قابلیت بیشتر به دلیل اینکه از هاست اشتراکی استفاده میکنیم کاربردی نیست.
Browser Cache: حتما شما هم شنیدید که وقتی به سایتی مراجعه میکنید مرورگر به گونهای عمل میکنه که در اولین بازدید از سایت میاد و از فایلهای موجود در سایت که شامل فایلهای CSS، تصاویر، جاوا اسکریپت، فونت و… میشه در یک پوشه از کامپیوتر این دادهها را ذخیره میکنه تا در مراجعه بعدی کاربر به جای اینکه مستقیما بیاد و این فایلها را از هاست یا همون سرور ما لود کنه از حافظه کامپیوتر لود میکنه و همین امر موجب افزایش سرعت در سایت خواهد شد. بنابراین این قابلیت یک نقطع عطف برای اینه تا با استفاده درست از این قابلیت سرعت سایت را افزایش دهیم.
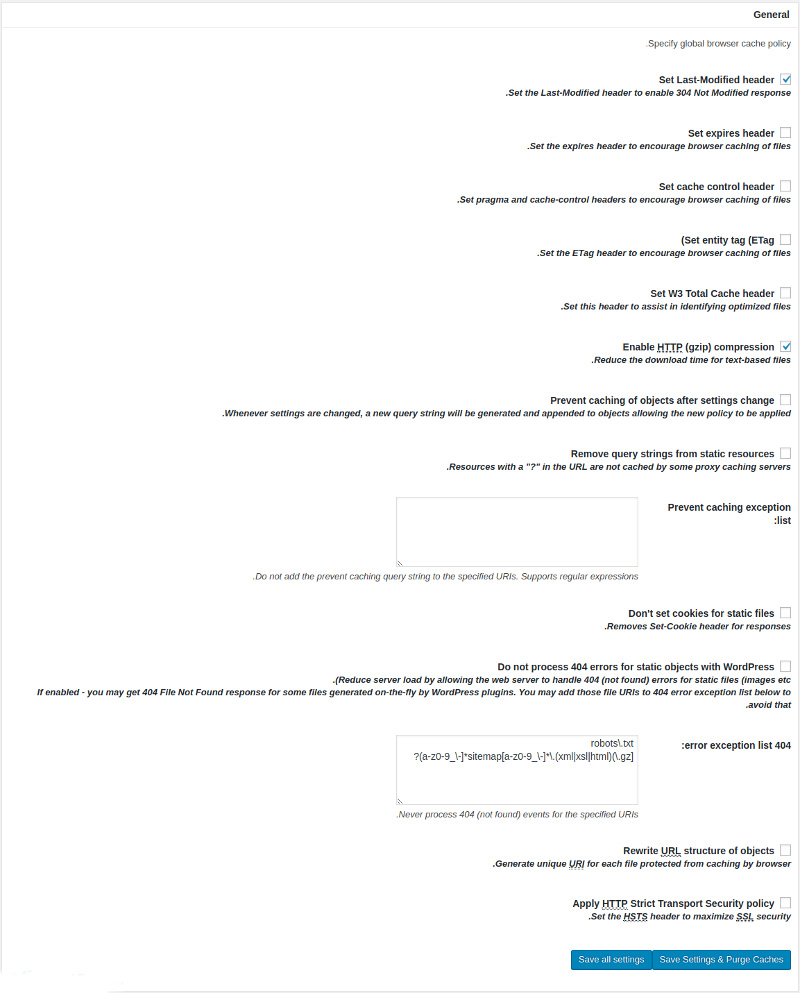
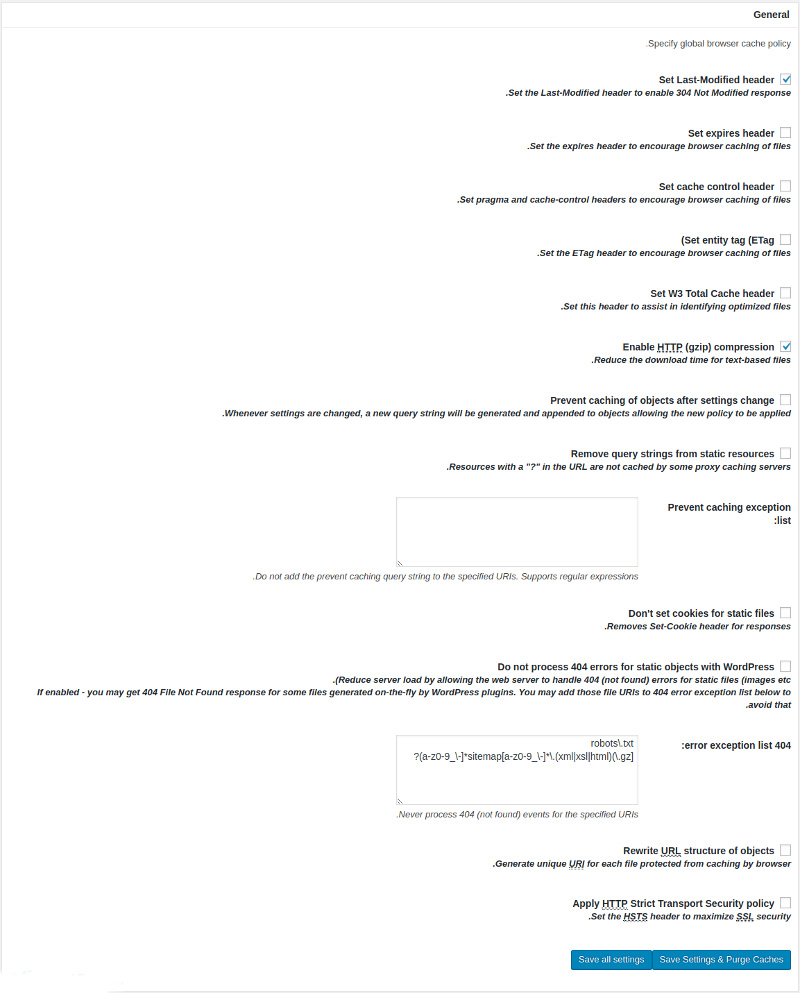
اما گاهی اوقات پیش میاد که دادهها برای مدت طولانی ثابت باقی میمونند و کاربران با رفرش کردن سایت هم همچنان نسخههای قبلی چنین فایلهایی را مشاهده میکنند، بنابراین لازمه تا یک مدیریت درست روی این بخش داشته باشید. بنابراین ابتدا این گزینه را فعال کنید و سپس در پیشخوان وردپرس به زیر منوی Browser Cache مراجعه کرده و مشابه تصویر زیر اقدام به مدیریت و سفارشی سازی این قابلیت در سایت خودتون بکنید.

همون طور که در تصویر میبینید کلیه گزینههای مربوط به این بخش را فعال کنید. به جز گزینه Do not process 404 errors for static objects with WordPress که بستگی به خود شما خواهد داشت. این گزینه این امکان را به شما میده تا در صورتی که حین اجرای فایلهای ایستا همچون تصاویر و رسانهها و یا حتی فایلهای نوشتاری وقتی کاربری با صفحه 404 مواجه شد به جای نمایش این صفحه و خطای موجود در اون این اجازه را بده که سرور بر اساس وردپرس خطا را نمایش بدهد. بنابراین وقتی این اتفاق بیفته برای صفحات 404 دیگه لزومی نداره تا ترافیک و پهنای باند سایت شما بیش از حد معمول مصرف شود.
در رابطه با گزینه Prevent caching of objects after settings change هم دقت داشته باشید که در صورت فعال بودن یک کوئری به انتهای آدرس تمامی فایلهای سایت شما اضافه خواهد شدو بنابراین اگر تمایل ندارید تا چنین چیزی در سایت شما پیش بیاد میتونید این گزینه را غیرفعال کنید.
با مراجعه به انتهای صفحه هم میتونید تا همین تنظیمات را در صورت تمایل برای یک فایل خاص که شامل CSS و جاوا اسکریپت، HTML و فایلهای موجود در سایت میشوند شخصی سازی کرده و تعیین کنید که این رفتار برای هر یک از این فایلها به چه شکلی صورت بگیرد.

استفاده از CDN در وردپرس
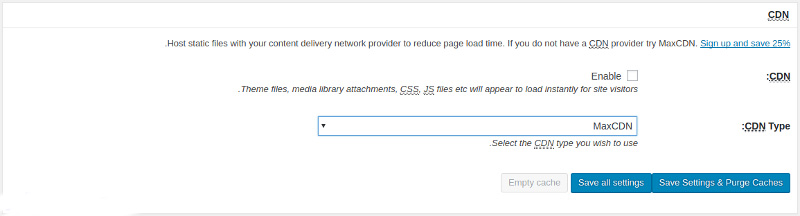
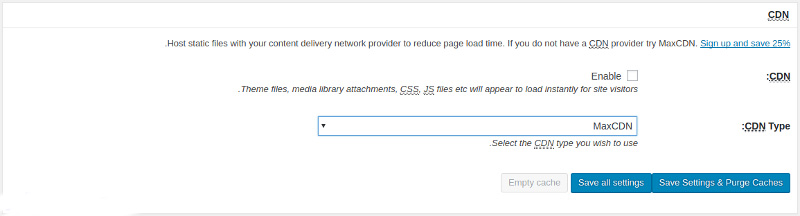
با استفاده از سرویس cdn وردپرس قادر هستید تا سایت خودتون را به یک شبکه جهانی متصل کنید تا بر اساس موقعیت جغرافیایی که کاربران در اون قرار دارند دادههای موجود در سایت از نزدیکترین سرور برای این سایت لود شده و نمایش داده شوند. بنابراین اگر از CDN وردپرس استفاده میکنید از میان لیست شبکههای سی دی ان که این افزونه ازشون پشتیبانی میکنه یکی از اونها را انتخاب کرده و بعد از ثبت نام به زیر منوی CDN در تنظیمات مراجعه کنید.

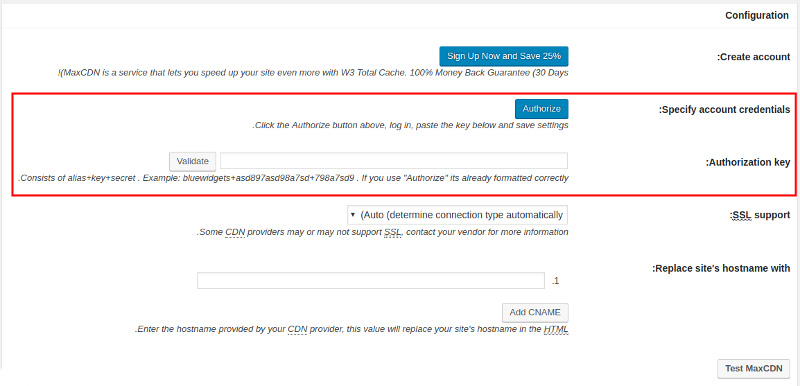
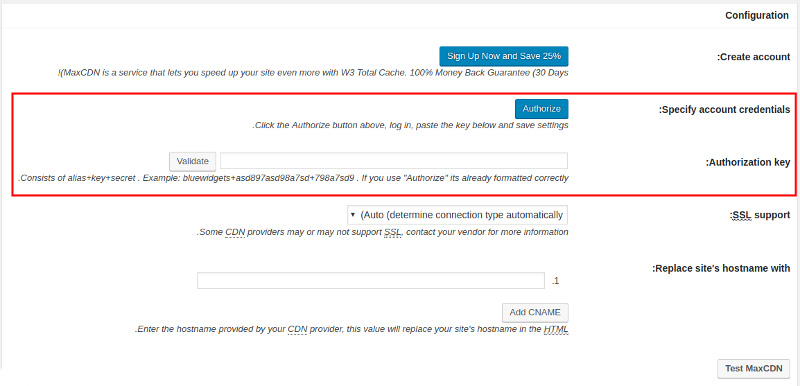
Create account: با کلیک روی دکمه موجود در این بخش ابتدا به وبسایت مورد نظر مراجعه کرده و سپس در اون سایت ثبت نام کرده و وارد بخش کاربری خودتون بشید.
Specify account credentials: برای استفاده از هر CDN لازمه تا یک کلید API برای تایید هویت سایت دیافت کنید، بنابراین از این بخش روی دکمه Authorize کلیک کنید تا به صفحه مقصد در سایت مورد نظر هدایت شده و سپس کدی را که دریافت میکنید را در فیلد Authorization key وارد کرده و در نهایت روی دکمه Validate کلیک کنید تا بررسی صحیح بودن این کلید انجام بگیرد.
SSL support: در صورت فعال کردن SSL در وردپرس لازمه تا وضعیت اون را در این بخش معین کنید. بنابراین در صورتی که از ssl استفاده نمیکنید اونو روی حالت Disabled قرا دهید.
Replace site’s hostname with: در این فیلد هم CNAME های ارائه شده از سوی سرویس دهنده CDN وردپرس را وارد کنید و در نهایت روی دکمه Test که در انتهای همین تصویر هم میبینید وجود داره کلیک کنید تا وضعیت CDN در اون بررسی شده و در صورتی که همه گزینهها را به درستی انتخاب کردید سایت خودتون را با اتصال به یک سرویس CDN از نظر سرعت و امنیت بهینهتر کنید.

مقاله پیشنهادی : دانلود رایگان افزونه WP Rocket نسخه ۳.۹.۳
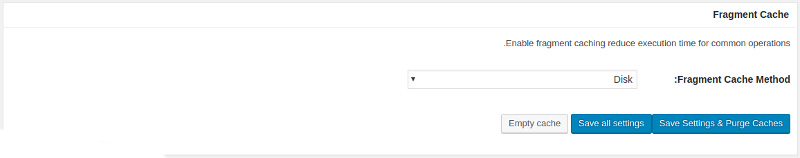
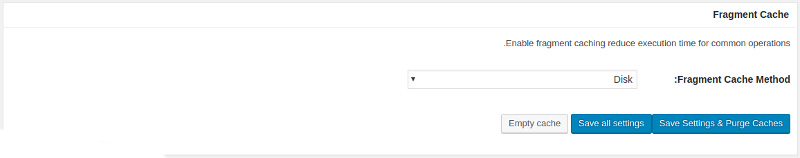
تنظیمات fragment cache
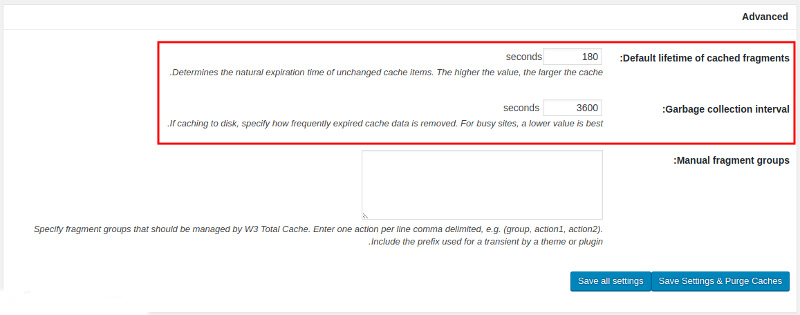
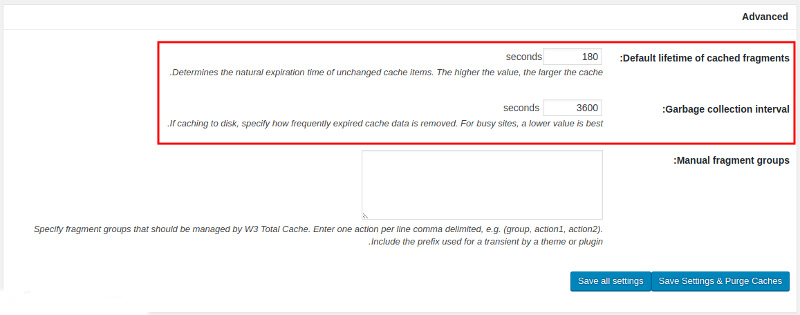
این قابلیت در افزونه W3TC تقریبا به تازگی ارائه شده و میشه گفت که یک قابلیت اساسی و مناسب هستش تا بتونید محتوایی که در سایت کش میشه را بهتر و دقیقتر کنترل کنید. روش کار در این قابلیت به این شکل هستش که اگر زمانی که کاربر به سایت مراجعه میکنه این صفحه به صورت کامل کش شده هستش میتونید کاری کنید تا بعضی از بخشهای موجود در صفحه به صورت کش شده لود نشده و به صورت مستقیم از هاست برای کاربران لود شوند. در حال حاضر تنها کاری که میتونید انجام بدین اینه تا با مراجعه به زیر منوی fragment زمان این قابلیت را کنترل کنید.

Default lifetime of cached fragments: در این فیلد میتونید تا مدت زمان پیشفرض برای کش در حافظه پنهان را بر حسب ثانیه وارد کنید.
Garbage collection interval: در این فیلد هم میتونید تا مدت زمانی که در نظر دارید تا این نوع کش وردپرس به صورت خودکار حذف شود را وارد کنید.
امیدواریم این مقاله برای شما عزیزان مفید بوده باشه.
برای دانلود افزونه w3 total cache بر روی لینک کلیک کنید.
سوالات متداول
افزونه w3 total cache چیست؟
افزونه W3 Total Cache بهترین افزونه کش وردپرس و افزایش سرعت وردپرس هست.
فزونه w3 total cache چه کارایی دارد؟
بهترین افزونه کش وردپرس و افزایش سرعت وردپرس هستش که سایتهای بسیار زیادی از این افزونه برای کش سایت و همچنین سایر قابلیتهای موجود این افزونه همچون CDN وردپرس استفاده میکنند. این افزونه تا به امروز موفق شده تا بیش از 1 میلیون نصب فعال و همچنین کسب امتیاز 4.3 را ازآن خودش بکنه که همین تعداد نصب و رضایتمندی کاربران از این افزونه خودش گواهی از کارکرد مناسب این افزونه خواهد بود که ازش میتونید برای افزایش سرعت در وردپرس و کش سایت استفاده کنید.
این مقاله برای چه افرادی مناسب است؟
برای افرادی که سرعت لود سایت مهم است و میخواهند در کمترین زمان اطلاعات سایت خود را بالا بیاورند.
 افزونه همکاری در فروش و بازاریابی وردپرس AffiliateWP نسخه ۲.۷
افزونه همکاری در فروش و بازاریابی وردپرس AffiliateWP نسخه ۲.۷
 افزونه صفحه ساز وردپرس ویژوال کامپوزر Visual Composer نسخه ۷.۶
افزونه صفحه ساز وردپرس ویژوال کامپوزر Visual Composer نسخه ۷.۶
 دانلود افزونه MathML Block در وردپرس
دانلود افزونه MathML Block در وردپرس
 افزونه Events Calendar تقویم و رویداد در وردپرس
افزونه Events Calendar تقویم و رویداد در وردپرس
 اسکریپت ربات اینستاگرام | اسکریپت افزایش لایک و فالوور اتوماتیک Instagram
اسکریپت ربات اینستاگرام | اسکریپت افزایش لایک و فالوور اتوماتیک Instagram
 پکیج ۸۸ افزونه پرمیوم فروشگاهی ووکامرس
پکیج ۸۸ افزونه پرمیوم فروشگاهی ووکامرس
 دانلود افزونه WP Mail SMTP پیکربندی ایمیل وردپرس
دانلود افزونه WP Mail SMTP پیکربندی ایمیل وردپرس
 سورس برنامه کتاب اندروید آشپزی آنلاین به همراه پنل مدیریت
سورس برنامه کتاب اندروید آشپزی آنلاین به همراه پنل مدیریت