دانلود و نصب افزونه WP Recipe Maker

WP Recipe Maker یک افزونه آسان برای ساخت دستور آشپزی در وردپرس است که همه می توانند از آن استفاده کنند. این افزونه به شما امکان می دهد دستورهای غذایی خود را به هر نوشته یا برگه ای با متاداده JSON-LD خودکار اضافه کنید. این متاداده، سئو سایت وردپرس شما را بهبود بخشیده و بازدید کنندگان بیشتری را به سایت شما جذب می کند.
برخی ویژگی های این افزونه عبارت است از:
- سازگار با هر دو ویرایشگر کلاسیک و ویرایشگر گوتنبرگ وردپرس
- امکان وارد کردن دستورهای آشپزی در تمام نوشته ها و برگه ها
- استفاده از متاداده schema.org/ Recipe JSON-LD بهینه شده برای جستجوی Google
- Recipe
- شامل یک بلوک Elementor برای کار با افزونه Elementor Page Builder است و در سایر صفحه سازهای وردپرس از کد کوتاه استفاده می کند.
- و بسیاری ویژگی های دیگر
آموزش افزونه WP Recipe Maker و ساخت دستور آشپزی در وردپرس
ابتدا افزونه را دریافت نموده و آن را در سایت خود در بخش افزونه ها نصب کنید.
بعد از اینکه افزونه نصب شد آن را فعال کنید. پس از فعال سازی افزونه بسته به اینکه می خواهید دستور غذایی شما در یک نوشته یا برگه باشد، یک نوشته یا برگه جدید بسازید.
ساخت اولین دستور آشپزی با افزونه
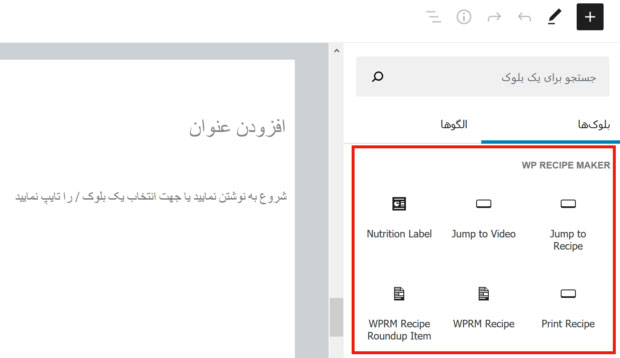
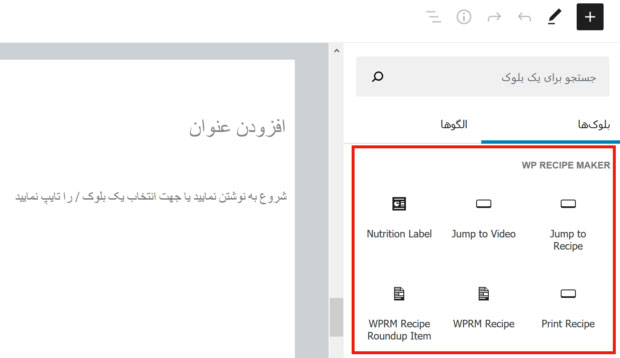
افزونه WP Recipe Maker شش بلوک به ویرایشگر گوتنبرگ وردپرس اضافه می کند.

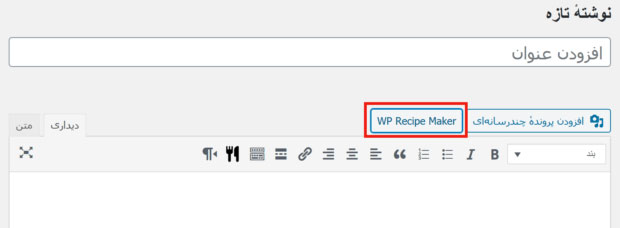
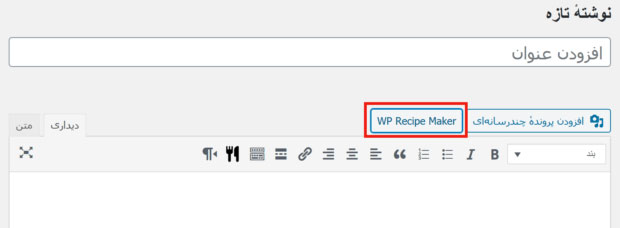
همچنین می توانید این افزونه را با ویرایشگر کلاسیک وردپرس استفاده کنید. پس از نصب و فعال سازی افزونه یک دکمه WP Recipe Maker به نوار ابزار بالای صفحه اضافه می شود که با کلیک بر روی آن می توانید گزینه های مختلف افزونه را مشاهده کنید.

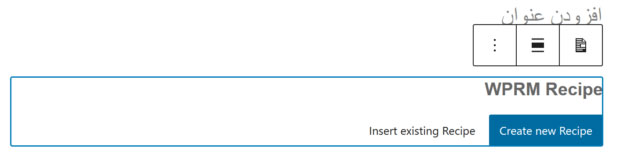
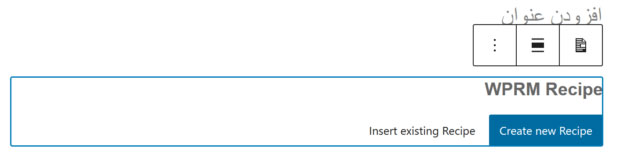
ما از ویرایشگر گوتنبرگ استفاده کرده و بلوک WPRM Recipe را انتخاب می کنیم.
پس از انتخاب این بلوک، می توانید انتخاب کنید که یک دستور غذایی جدید بسازید یا یکی از دستورهای موجود را در بلوک وارد کنید.

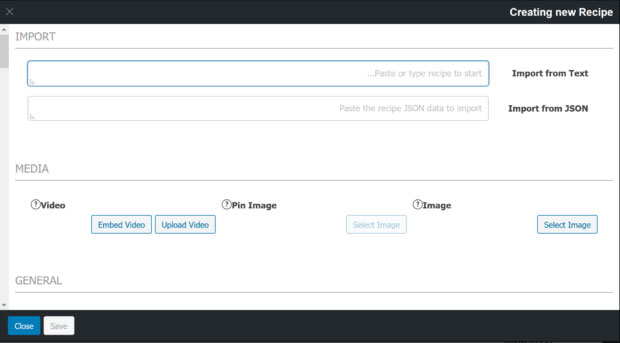
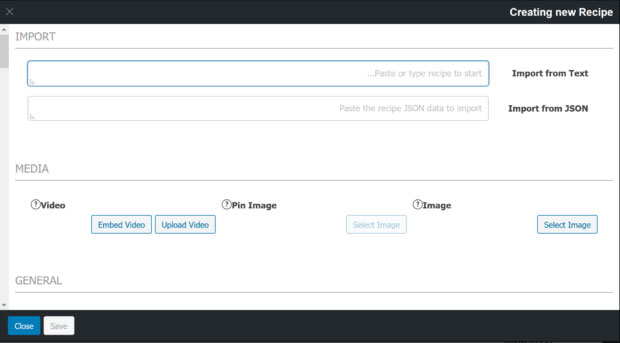
روی Create New Recipe کلیک کنید. یک صفحه پاپ آپ مشابه شکل زیر باز می شود.

بخش های مختلفی در این صفحه وجود دارد که با استفاده از آنها می توانید جزئیات دستور غذایی خود را وارد کنید:
در بخش Import می توانید به جای آنکه تمام فیلدها را به صورت دستی پر کنید، دستور غذایی مورد نظر خود را کپی کرده و در باکس متنی Import from Text پیست کنید. سپس فیلدهای مختلف آن را انتخاب کنید.
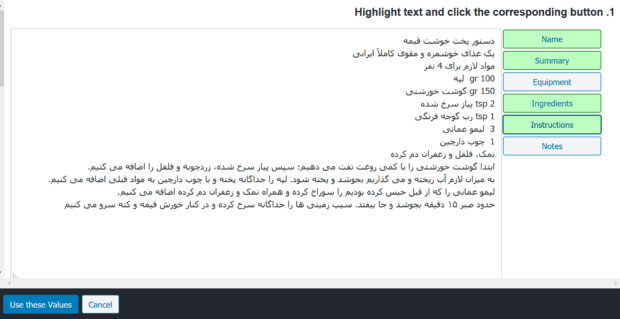
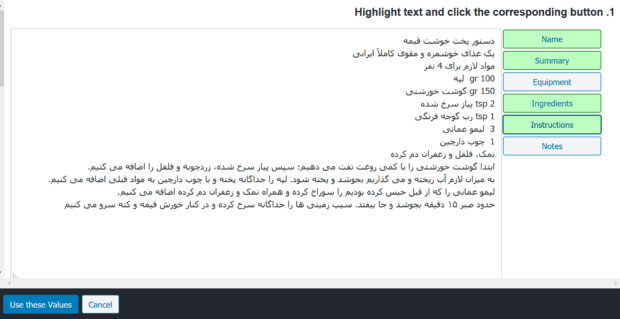
هنگامی که دستور کپی شده را در باکس متنی پیست کردید، یک پنجره جدید ظاهر می شود که می توانید قسمت های مختلف دستور غذا را انتخاب کرده و روی دکمه مربوط به آن کلیک کنید.

به عنوان مثال نام دستور غذایی را انتخاب کرده و روی دکمه Name در سمت راست صفحه کلیک کنید.

پس از آنکه تمام قسمت ها را انتخاب کردید روی دکمه Use these values کلیک کنید تا در قسمت های مربوطه قرار داده شود.

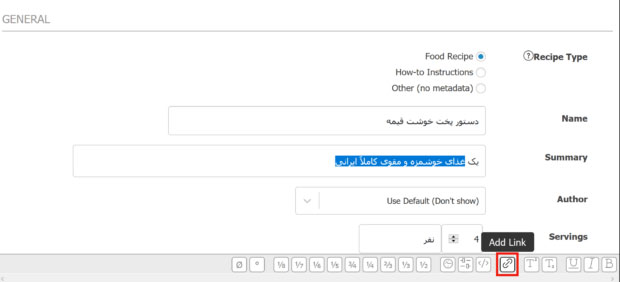
پس از آن مشاهده می کنید که هر قسمت از دستورالعمل در جای خودش قرار گرفته است. باقی قسمت ها مانند زمانی تقریبی آماده سازی، مدت زمان پخت غذا و غیره را می توانید به صورت دستی پر کنید. در ادامه آموزش باقی قسمت ها را توضیح می دهیم.
پس از اعمال تنظیمات مورد نظر خود روی دکمه Save & Close کلیک کنید. افزونه WP Recipe Maker دستور پخت غذا را در نوشته قرار می دهد.
اضافه کردن لینک به دستور غذا
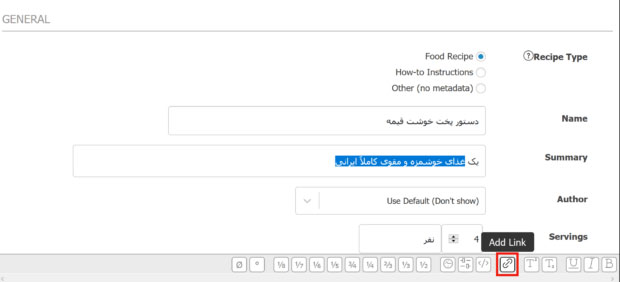
در قسمت recipe summary (توضیح کوتاه درباره غذا) و instruction (دستورالعمل) می توانید لینک اضافه کنید. کافی است متنی که می خواهید به آن لینک دهید را انتخاب کرده و از آیکون لینک در پایین صفحه استفاده کنید.

در نسخه رایگان افزونه نمی توانید مواد لازم (Ingredients) را لینک دار کنید اما در نسخه Pro امکان این کار وجود دارد.
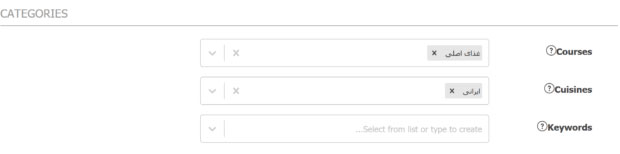
طبقه بندی کردن دستورهای غذایی
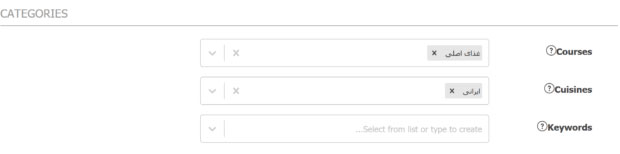
در قسمت های Courses، Cuisines و Keywords می توانید دستورغذایی خود را در طبقه بندی های خاصی قرار دهید. با کلیک بر روی هر باکس، لیستی از گزینه های موجود نشان داده می شود اما شما محدود به انتخاب آیتم های موجود در لیست نیستید و می توانید طبقه بندی های خود را بسازید.

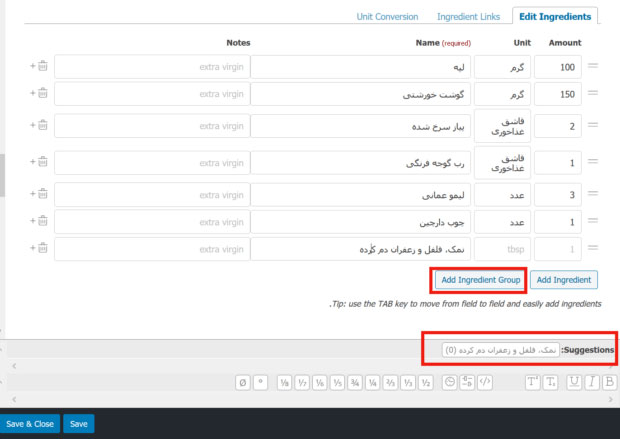
اضافه کردن مواد لازم با افزونه
در قسمت Import یاد گرفتید که چگونه می توانید فیلدهای مواد لازم را به صورت خودکار پر کنید. اما شما می توانید این کار را به صورت دستی نیز انجام دهید.

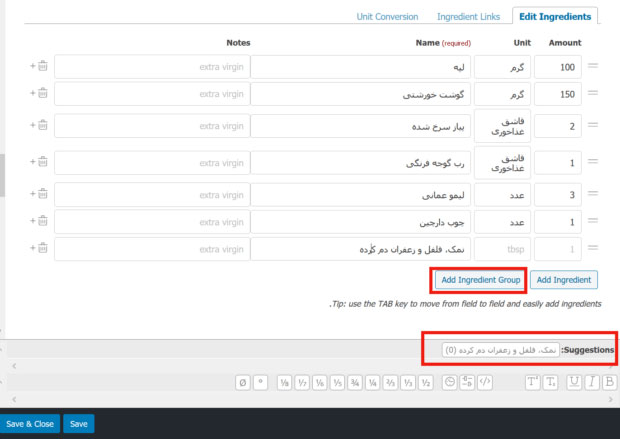
برای سرعت بخشیدن به روند وارد کردن مواد تشکیل دهنده، استفاده از کلید TAB برای پرش از یک فیلد به فیلد دیگر توصیه می شود. افزونه WP Recipe Maker با رسیدن به خط جدید به طور خودکار، ماده جدید را برای شما ایجاد می کند.
برای اضافه کردن یک گروه مواد تشکیل دهنده دیگر، روی دکمه “Add Ingredient Group” در پایین این بخش کلیک کنید.
هنگام وارد کردن نام مواد تشکیل دهنده، می توانید پیشنهادات مواد تشکیل دهنده موجود در وب سایت خود و تعداد دستور العمل های مورد استفاده در آنها را در قسمت انتهای بخش مشاهده کنید. برای استفاده از پیشنهادات کافی است روی آنها کلیک کنید.
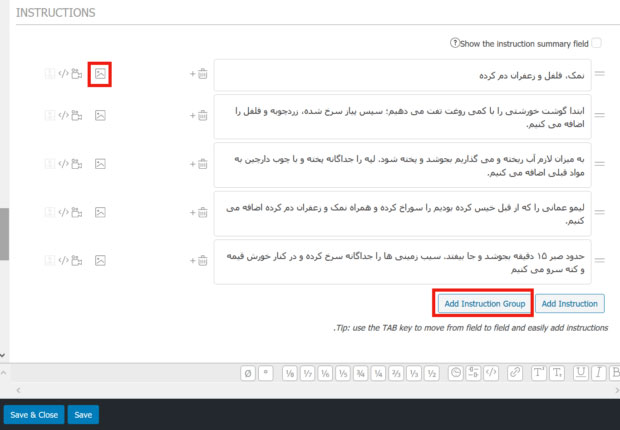
افزودن دستور پخت
در قسمت Import یاد گرفتید که چگونه می توانید فیلدهای دستور پخت را به صورت خودکار پر کنید. اما شما می توانید این کار را به صورت دستی نیز انجام دهید.

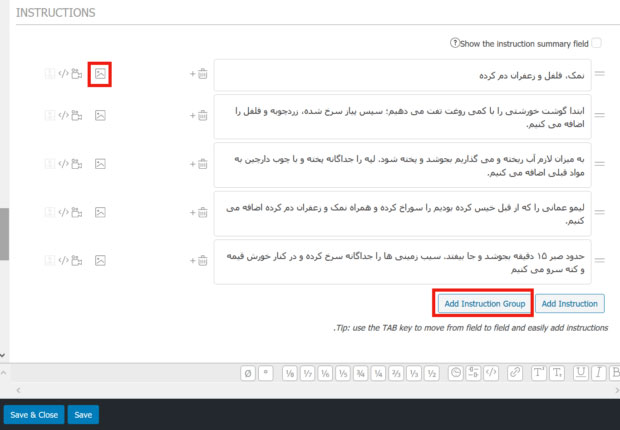
هر مرحله دستور پخت باید در باکس مخصوص به خود باشد. باکس ها بطور خودکار شماره گذاری می شوند، بنابراین نیازی به تایپ شماره ها به صورت دستی نیست. در هر مرحله از دستورالعمل می توان یک تصویر یا ویدئو اضافه کرد.
برای اضافه کردن یک گروه دستورالعمل دیگر روی دکمه “Add Instruction Group” کلیک کنید.
پیشنهاد میشود : دانلود افزونه BuddyPress در وردپرس
ویرایش قالب دستور پخت با افزونه
افزونه WP Recipe Maker یک ویرایشگر قالب دارد که با استفاده از آن می توانید قالب دستور غذای خود را شخصی سازی کنید.
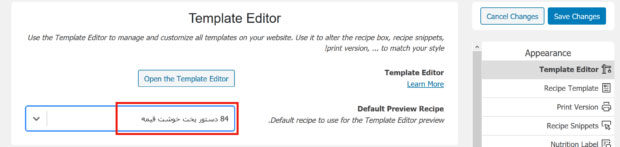
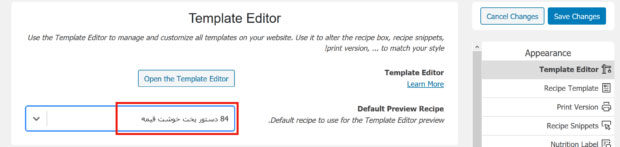
برای دسترسی به ویرایشگر قالب در پیشخوان وردپرس به مسیر WP Recipe Maker » Settings بروید. صفحه ای مشابه شکل زیر مشاهده می کنید.

قبل از اقدام به انجام هر کاری، اکیداً توصیه می شود دستور العمل پیش نمایش پیش فرض را در قسمت Default Preview Recipe تنظیم کنید. این دستور العمل برای پیش نمایش در ویرایشگر قالب استفاده می شود و باید تمام فیلدهایی که می خواهید در وب سایت خود استفاده کنید را داشته باشد. به عنوان مثال اگر دستورالعمل پیش نمایش شما دارای مجموعه ویدیو نباشد، بخش ویدیوی دستورالعمل در پیش نمایش نشان داده نمی شود.
در این آموزش همان دستورالعملی که در قسمت قبل ساخته بودیم را به عنوان دستورالعمل پیش فرض تنظیم می کنیم. سپس روی دکمه Save Changes کلیک کنید.
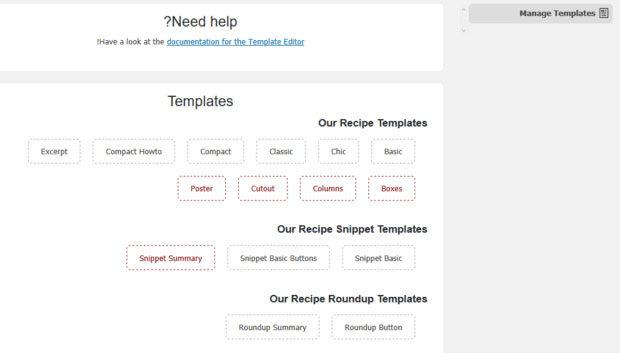
حال روی دکمه Open the Template Editor کلیک کنید. صفحه ای مشابه شکل زیر نشان داده می شود.

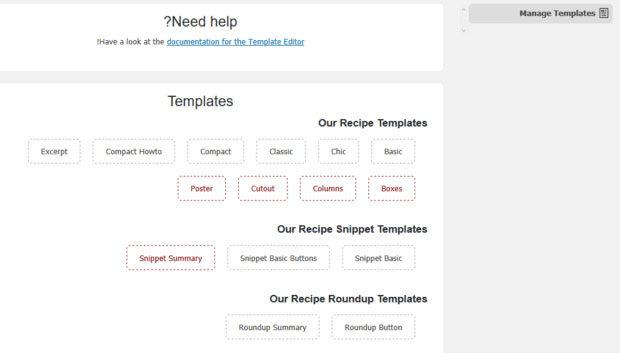
در این صفحه لیستی از تمام قالب های پیش فرض را مشاهده می کنید.
برای نمایش اقدامات موجود می توانید بر روی قالب های موجود در این صفحه کلیک کنید. با کلیک بر روی هریک از گزینه های موجود می توانید پیش نمایشی از آن را در پایین صفحه کلیک کنید.
چند بخش مختلف در این صفحه وجود دارد که عبارتند از:
- Our Recipe Templates
- Our Recipe Snippet Templates
- Our Recipe Roundup Templates
برای ویرایش همه موارد فوق می توانید از ویرایشگر قالب افزونه WP Recipe Maker استفاده کنید. بنابراین اگر می خواهید ظاهر باکس دستور پخت را ویرایش کنید ، از قسمت Our Recipe Template شروع کنید. برای ویرایش دکمه پرش به دستور پخت می توایند یکی از قالب های موجود در بخش “Our Recipe Roundup Templates” را ویرایش کنید.
در قسمت Our Recipe Template روی قالب Chic کلیک می کنیم. می توانید پیش نمایشی از دستور پخت خود را در پایین صفحه مشاهده کنید.

کلون کردن یک قالب
ویرایش قالب های پیش فرض امکان پذیر نیست (شما می توانید هر زمان که بخواهید به حالت پیش فرض برگردید)، بنابراین مرحله بعدی ایجاد قالب است. لازم نیست از ابتدا شروع کنید.
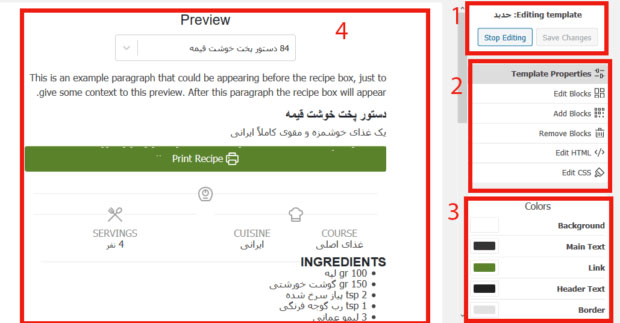
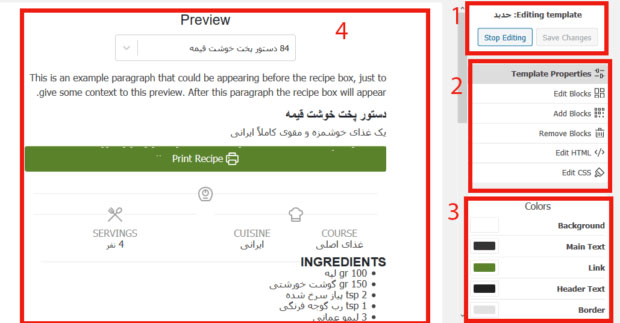
روی دکمه آبی رنگ “Clone & Edit Template” کلیک کنید. سپس یک نام برای قالب خود انتخاب کنید. پس از آن، صفحه ساخت قالب جدید مشابه شکل زیر نشان داده می شود.

در این صفحه 4 قسمت اصلی وجود دارد که عبارتند از:
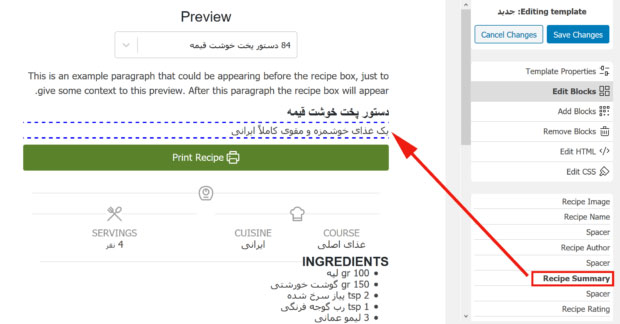
- بخش Editing Template که در بالا سمت راست صفحه واقع شده است و در آن نام قالبی که ویرایش می کنید به شما نشان داده شده و به شما امکان می دهد هرگونه تغییر ایجاد شده را ذخیره یا لغو کنید.
- در زیر آن مدهای مختلف ویرایشگر را مشاهده می کنید. افزونه WP Recipe Maker شش مد مختلف در اختیار شما قرار می دهد که در بخش بعدی آموزش به بررسی آنها می پردازیم. این مدها عبارتند از: Edit CSS, Edit HTML, Remove Blocks, Add Blocks, Edit Blocks, Template Blocks
- در قسمت زیر این بخش، بسته به مدی که در آن قرار دارید، ویژگی های مختلفی مشاهده خواهید کرد که با استفاده از آنها می توانید جنبه های مختلف قالب خود شخصی سازی کنید.
- در سمت چپ صفحه می توانید پیش نمایش زنده تمام تغییراتی که اعمال می کنید را مشاهده نمایید.
مد ویرایشگر – Template Properties
در این مد، شما می توانید خصوصیاتی را ویرایش کنید که به طور کلی به قالب اعمال می شود. به عنوان مثال رنگ های پس زمینه، لبه ها، فونت ها، اندازه های فونت، رنگ متن و غیره. در واقع در حال ویرایش متغیرهای مورد استفاده در CSS قالب هستید.
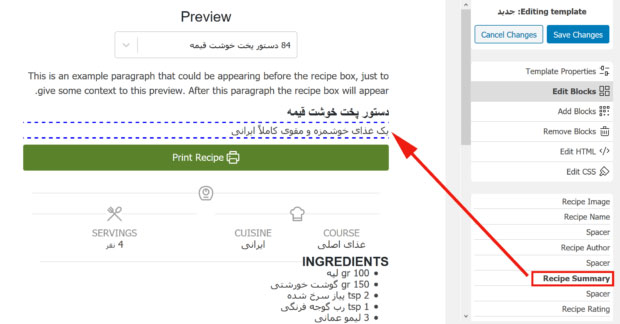
مد ویرایشگر – Edit Blocks
در این مد می توانید بیشترین تغییر را اعمال کنید. در ابتدا لیستی از تمام بلوک هایی که در قالب قرار دارند را مشاهده می کنید. قرار دادن موس بر روی هر بلوک باعث می شود آن بلوک داخل پیش نمایش قالب در سمت چپ صفحه هایلایت شود. برای شروع ویرایش هر بلوک، روی آن کلیک کنید.

بعد از کلیک کردن، تمام خصوصیاتی که می توانید برای آن بلوک خاص ویرایش کنید را مشاهده خواهید کرد. برخی از بلوک ها گزینه های بیشتری نسبت به سایرین دارند.
در این مد، شما در واقع در حال ویرایش ویژگی های کد کوتاه برای بلوک های مختلف هستید.
مد ویرایشگر – Add Blocks
افزونه WP Recipe Maker به شما امکان اضافه کردن بلوک جدید را نیز می دهد. برای اضافه کردن یک بلوک دستور العمل جدید به قالب، از مد افزودن بلوک استفاده کنید. با کلیک بر روی این مد، لیستی از تمام بلوک های موجود را دریافت خواهید کرد. روی بلوکی که می خواهید اضافه کنید، کلیک کنید. صفحه بعدی از شما می پرسد که در کجا می خواهید بلوک را اضافه کنید. یک بلوک موجود را انتخاب کنید و بلوک جدید پس از آن اضافه خواهد شد.
مد ویرایشگر– Remove Blocks
کافی است روی بلوکی که می خواهید از قالب دستور العمل حذف کنید، کلیک نمایید.
مد ویرایشگر – Edit HTML
در این مد، شما به Template HTML دسترسی مستقیم دارید. هر تغییری که در این قسمت ایجاد کنید در پیش نمایش نیز منعکس می شود.
به عنوان مثال می توان از این مد برای اضافه کردن hardcoded text به قالب استفاده کرد.
مد ویرایشگر – Edit CSS
در این حالت دسترسی مستقیم به Template CSS دارید. هر تغییری که در این قسمت ایجاد کنید در پیش نمایش نیز منعکس می شود.
خصوصیاتی که می توانید در مد “Template Properties” تغییر دهید در این قسمت به عنوان یک متغیر نشان داده می شود. به عنوان مثال:٪ wprm_background٪
استفاده از قالب ساخته شده به عنوان قالب پیش فرض
بعد از ساخت قالب مورد نظر خود، اگر می خواهید این قالب به عنوان قالب پیش فرض دستورات غذایی شما باشد، آن را در قسمت تنظیمات قالب پیش فرض انتخاب کنید.
با تغییر قالب پیش فرض دستورالعمل، قالب همه دستور پخت های موجود در وب سایت شما به یکباره تغییر می کند.
امیدواریم این مقاله برای شما عزیزان مفید بوده باشه.
سوالات متداول
افزونه WP Recipe Maker چیست ؟
WP Recipe Maker یک افزونه آسان برای ساخت دستور آشپزی در وردپرس است که همه می توانند از آن استفاده کنند.
آیا افزونه WP Recipe Maker رایگان است ؟
بله کاملا رایگان است و لینک دانلود رایگان آن در انتهای مقاله قرار دارد.
 سورس کتاب اندروید پیشرفته فارسی به همراه پنل مدیریت
سورس کتاب اندروید پیشرفته فارسی به همراه پنل مدیریت
 افزونه Everest Forms پلاگین تماس با ما وردپرس
افزونه Everest Forms پلاگین تماس با ما وردپرس
 قالب HTML اپلیکیشن موبایل واوا WAVA
قالب HTML اپلیکیشن موبایل واوا WAVA
 سورس پیشرفته فروشگاه اینترنتی آنلاین اندروید
سورس پیشرفته فروشگاه اینترنتی آنلاین اندروید
 افزونه Wordfence وردفنس پلاگین امنیت وردپرس نسخه ۷.۱۰.۳
افزونه Wordfence وردفنس پلاگین امنیت وردپرس نسخه ۷.۱۰.۳
 دانلود افزونه Blocks Collection در وردپرس
دانلود افزونه Blocks Collection در وردپرس
 دانلود رایگان قالب HTML فارسی AVENSIS شرکتی
دانلود رایگان قالب HTML فارسی AVENSIS شرکتی
 سورس اپلیکیشن پیشرفته تاکسی یاب آنلاین اندروید
سورس اپلیکیشن پیشرفته تاکسی یاب آنلاین اندروید